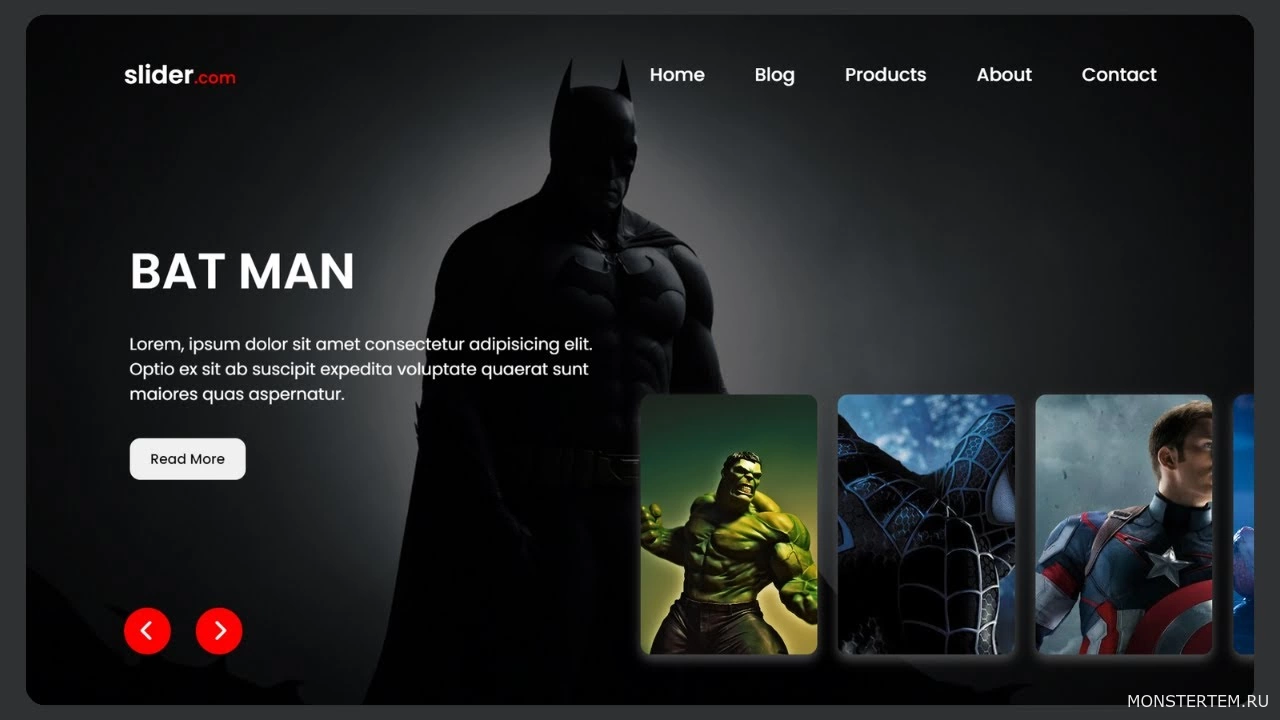
Создание раздела «Hero» для сайта с помощью слайдера карточек используя HTML CSS и JavaScript
В этом видео мы сделаем раздел «Hero» для сайта с помощью слайдера карточек используя HTML CSS и jаvascript. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
Слайдер содержит:
- Анимацию при прокрутке.
- Плавная прокрутка.
- Сначала разрабатывался по методологии Mobile First, а затем для настольных компьютеров.
- Совместим со всеми мобильными устройствами
- Красивый и приятный интерфейс.