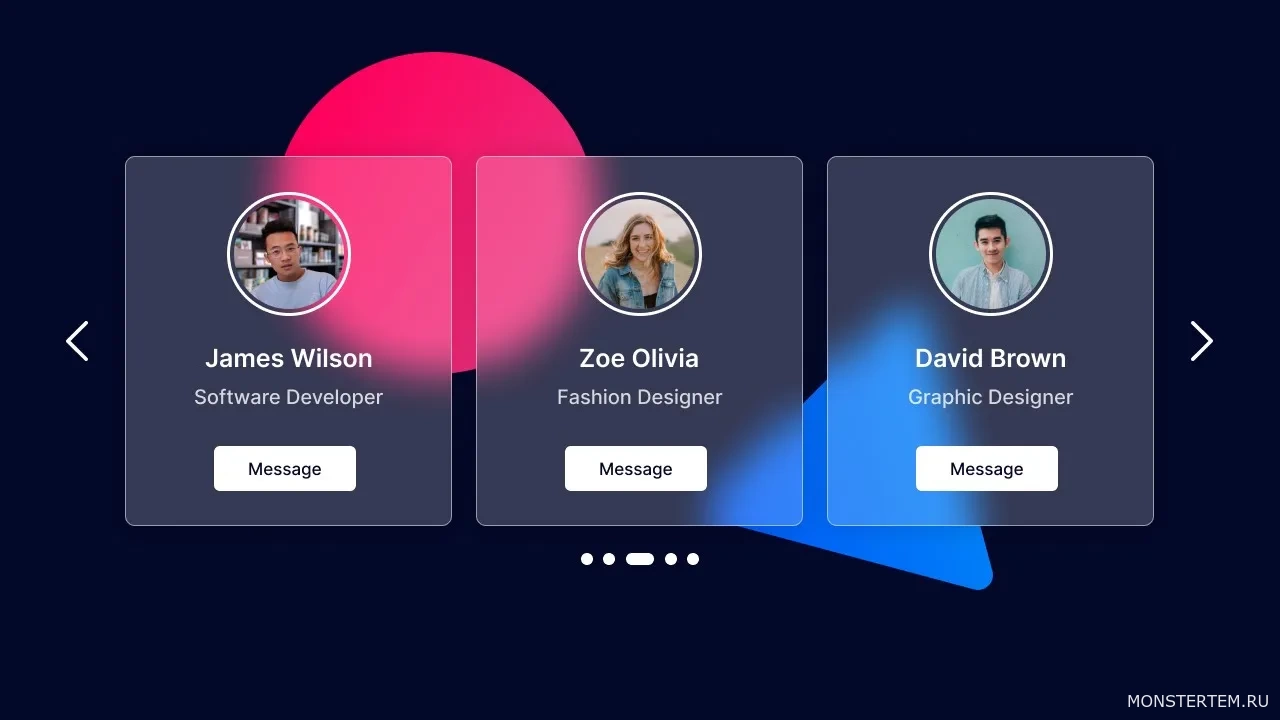
Как создать адаптивный слайдер карточек с помощью HTML, CSS и JavaScript (SwiperJS)
Вы могли видеть слайдеры карточек или изображений на разных сайтах, но задумывались ли вы когда-нибудь о создании своего собственного? Создание такого слайдера несложно, особенно с помощью SwiperJS - ведущей библиотеки для современных, сенсорных, адаптивных слайдеров.
Надеюсь, это видео будет вам полезно. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
Чтобы создать адаптивный слайдер карточек с использованием HTML, CSS и jаvascript (SwiperJS), следуйте этим простым пошаговым инструкциям:
- Создайте папку с любым именем, например, card-slider.
- Внутри нее создайте необходимые файлы: index.html, style.css и script.js.
- Загрузите папку Images и поместите ее в каталог вашего проекта.
Эта папка содержит все изображения, которые вам понадобятся для этого слайдера карт. В качестве альтернативы вы также можете использовать свои изображения.
В файле index.html добавьте необходимую HTML-разметку с различными семантическими тегами и ссылками SwiperJS CDN для создания макета слайдера карточек.
В файле style.css добавьте код CSS для оформления слайдера карточек и придайте ему гладкий и современный эффект стекломорфизма. Поэкспериментируйте с различными свойствами CSS, такими как цвета, шрифты и фоны, чтобы сделать слайдер более привлекательным.
В файле script.js добавьте код jаvascript для инициализации SwiperJS и сделайте слайдер карт функциональным.
Вот и все! Если вы правильно добавили код, вы готовы увидеть слайдер карточек. Откройте файл index.html в предпочитаемом вами браузере, чтобы увидеть слайдер в действии.
Выполнив эти шаги, вы создали адаптивный слайдер карточек с использованием HTML, CSS и jаvascript (SwiperJS). Этот проект слайдера не только поможет вам понять основы веб-разработки, но и продемонстрирует силу использования библиотек для простого создания интерактивных и полезных веб-компонентов.
Не стесняйтесь настраивать слайдер и экспериментировать с различными настройками, чтобы сделать его своим. Для получения дополнительных сведений о настройке вы можете ознакомиться с документацией SwiperJS .