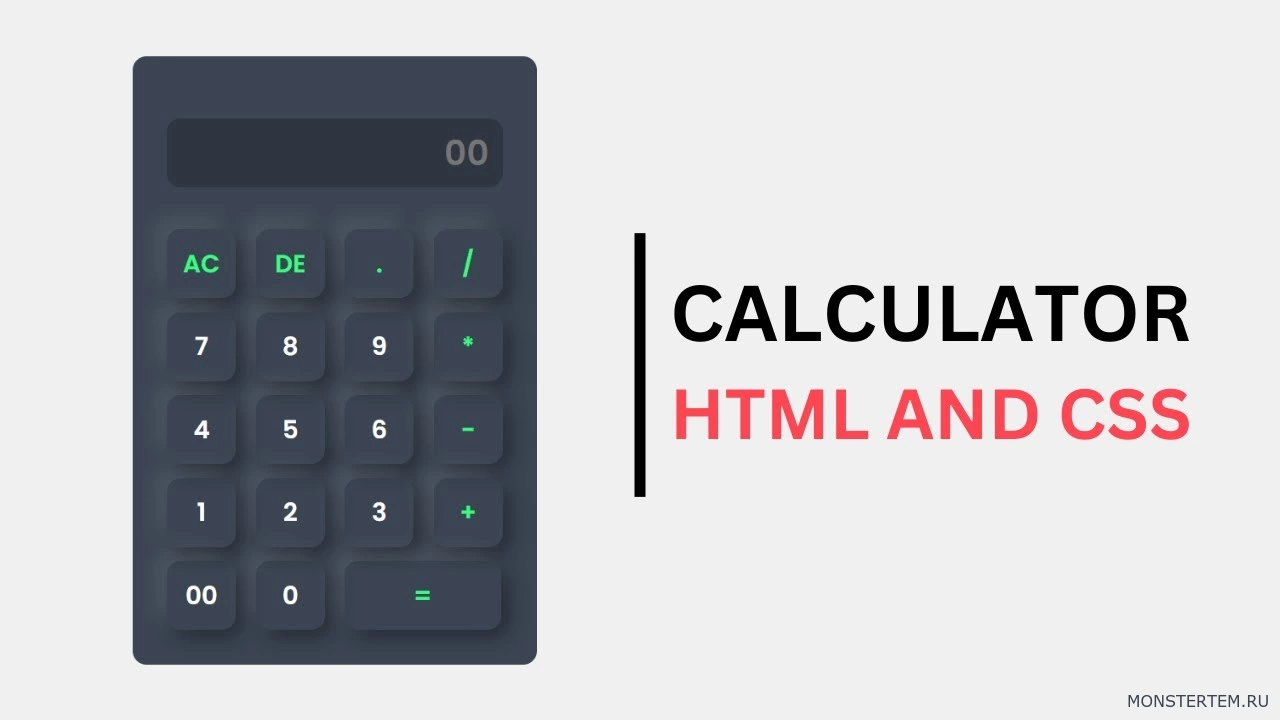
Как создать калькулятор используя только HTML и CSS
В этом видео мы сделаем простой но красивый калькулятор с помощью HTML и CSS. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Working Calculator</title>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="calculator">
<form>
<div class="display">
<input type="text" readonly name="displayInput" placeholder="00" />
</div>
<div class="row">
<input
type="button"
value="AC"
class="clr"
onclick="displayInput.value = ''"
/>
<input
type="button"
value="DE"
class="clr"
onclick="displayInput.value = displayInput.value.slice(0,-1)"
/>
<input
type="button"
value="."
class="clr"
onclick="displayInput.value += '.'"
/>
<input
type="button"
value="/"
class="clr"
onclick="displayInput.value += '/'"
/>
</div>
<div class="row">
<input type="button" value="7" onclick="displayInput.value += '7'" />
<input type="button" value="8" onclick="displayInput.value += '8'" />
<input type="button" value="9" onclick="displayInput.value += '9'" />
<input
type="button"
value="*"
class="clr"
onclick="displayInput.value += '*'"
/>
</div>
<div class="row">
<input type="button" value="4" onclick="displayInput.value += '4'" />
<input type="button" value="5" onclick="displayInput.value += '5'" />
<input type="button" value="6" onclick="displayInput.value += '6'" />
<input
type="button"
value="-"
class="clr"
onclick="displayInput.value += '-'"
/>
</div>
<div class="row">
<input type="button" value="1" onclick="displayInput.value += '1'" />
<input type="button" value="2" onclick="displayInput.value += '2'" />
<input type="button" value="3" onclick="displayInput.value += '3'" />
<input
type="button"
value="+"
class="clr"
onclick="displayInput.value += '+'"
/>
</div>
<div class="row">
<input
type="button"
value="00"
onclick="displayInput.value += '00'"
/>
<input type="button" value="0" onclick="displayInput.value += '0'" />
<input
type="button"
value="="
style="width: 113px"
class="clr"
onclick="displayInput.value = eval(displayInput.value)"
/>
</div>
</form>
</div>
</body>
</html>
CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #f0f0f0;
}
.calculator {
background: #3a4452;
padding: 20px;
border-radius: 10px;
}
.calculator input {
width: 50px;
height: 50px;
margin: 5px;
outline: none;
border: none;
border-radius: 10px;
background: none;
box-shadow: -8px -8px 15px rgba(255, 255, 255, 0.1),
5px 5px 15px rgba(0, 0, 0, 0.4);
font-size: 18px;
font-weight: 600;
color: #fff;
cursor: pointer;
}
.display {
display: flex;
justify-content: flex-end;
margin: 20px 0;
}
.display input {
text-align: right;
flex: 1;
font-size: 25px;
background: #2e3641;
box-shadow: none;
padding: 0 10px;
}
form .clr {
color: #33ff7e;
}