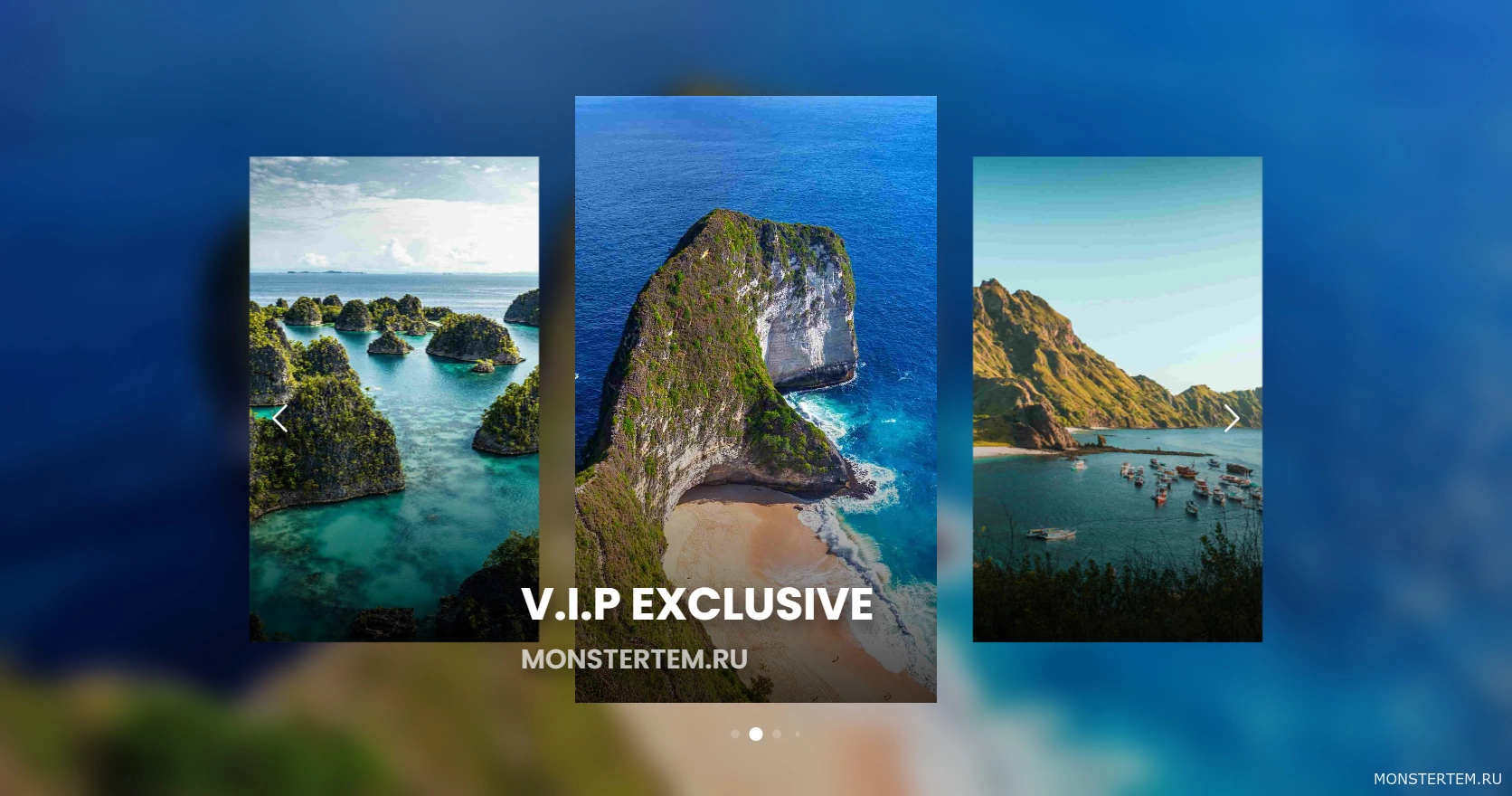
Как создать адаптивный слайдер с эффектом анимации изображения используя HTML CSS и JavaScript
Узнайте, как создать потрясающий и полностью адаптивный слайдер с эффектом анимации изображения! Независимо от того, новичок вы или опытный разработчик, это руководство проведет вас через создание адаптивного слайдера. Следуйте инструкциям и начните развивать свои навыки веб-разработки уже сегодня! Улучшите свои навыки веб-разработки, создав полностью адаптивный слайдер с эффектом анимации с помощью этого всеобъемлющего руководства. Идеально подходит для начинающих и разработчиков среднего уровня, желающих создавать что то своё. Смотрите сейчас и начинайте кодировать!
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,