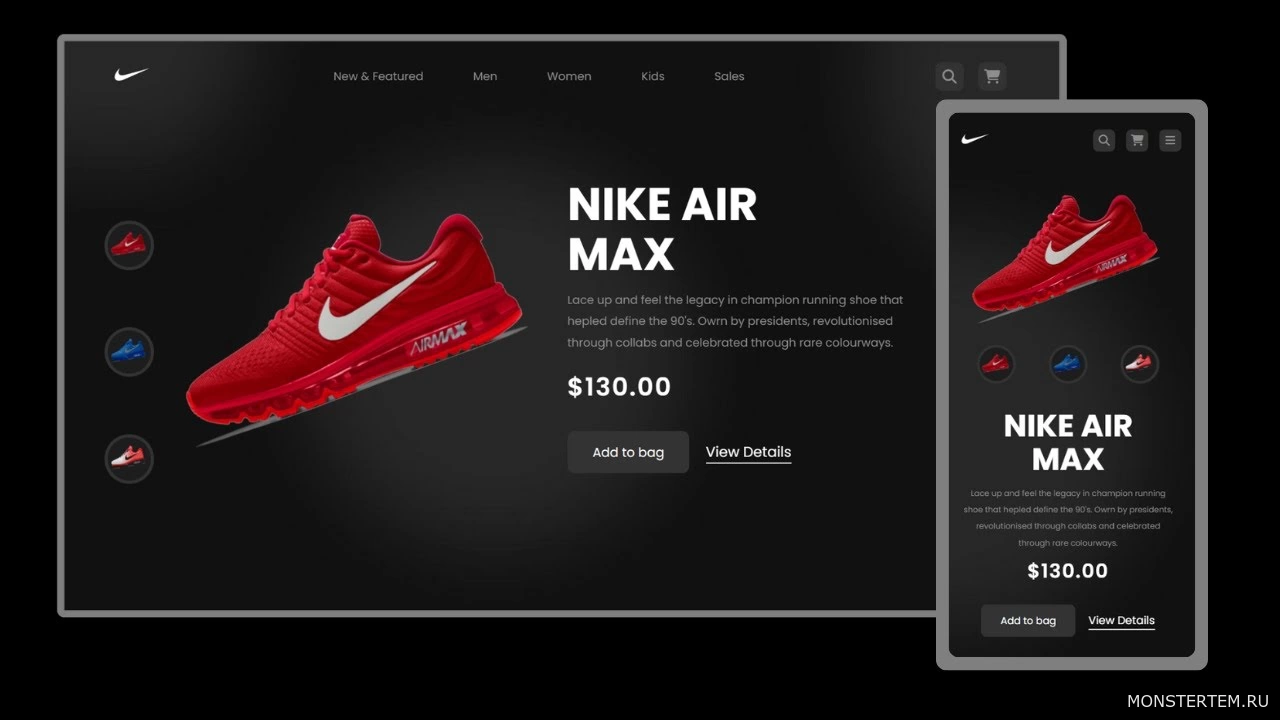
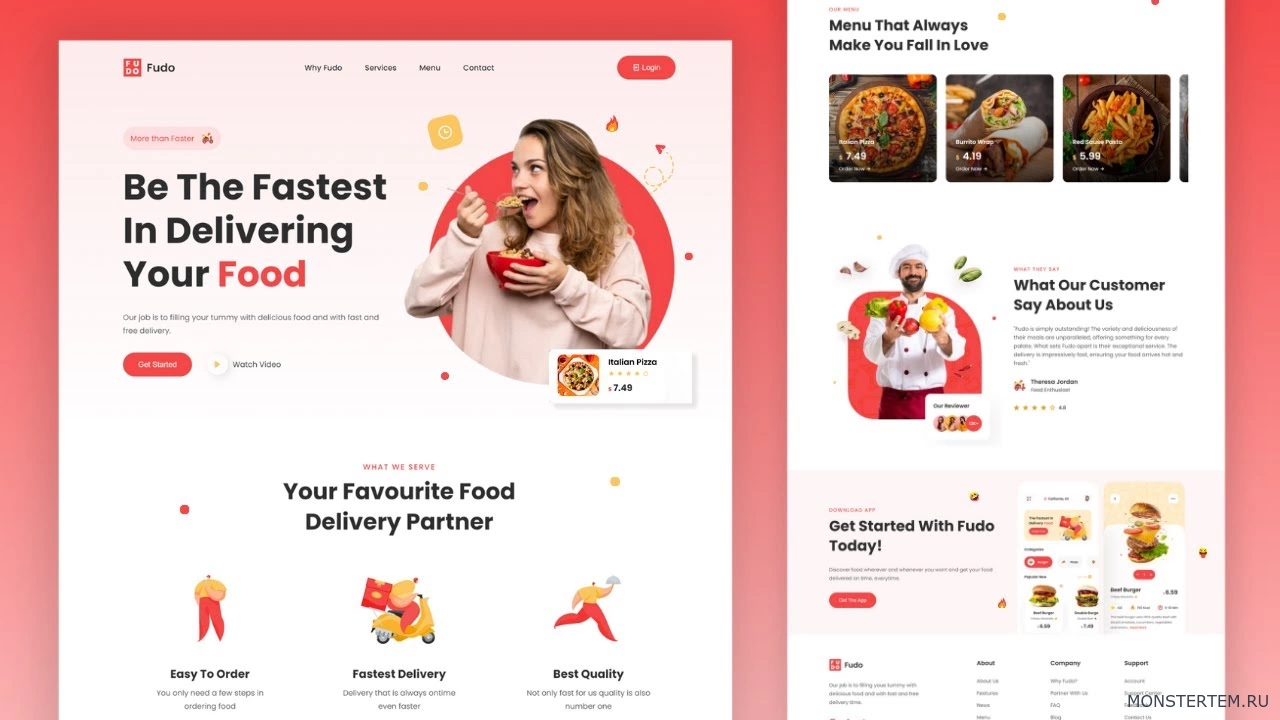
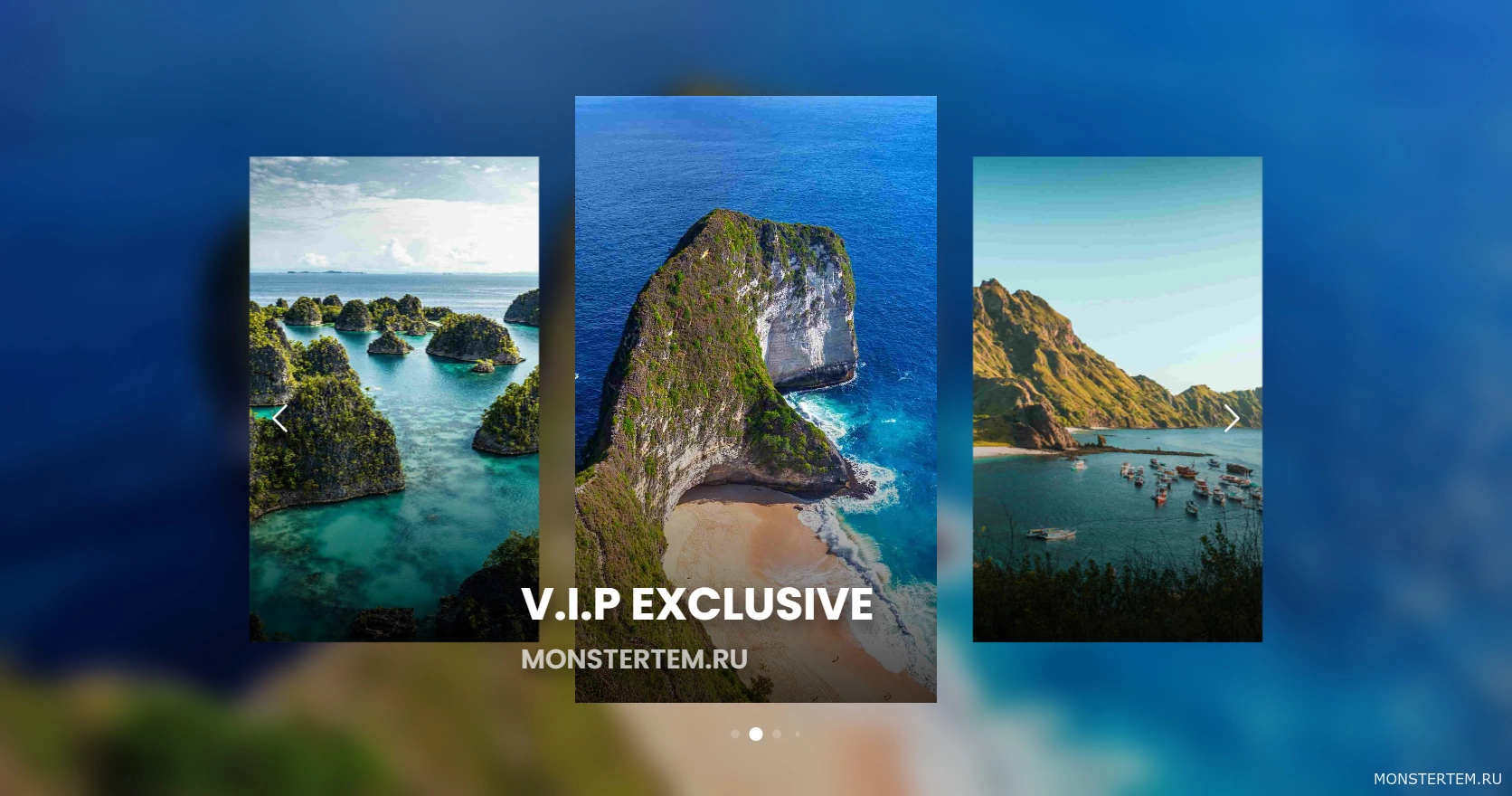
Как создать адаптивную анимированную шапку для сайта используя HTML CSS и JavaScript
Узнайте, как создать адаптивную анимированную шапку для сайта используя HTML CSS и jаvascript! Независимо от того, новичок вы или опытный разработчик, это руководство проведет вас через создание сайта. Следуйте инструкциям и начните развивать свои навыки веб-разработки уже сегодня! Улучшите свои навыки веб-разработки, создав адаптивную анимированную шапку для сайта с помощью данного видео руководства. Идеально подходит для начинающих и разработчиков среднего уровня, желающих создавать что то своё. Смотрите сейчас и начинайте кодировать!
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,