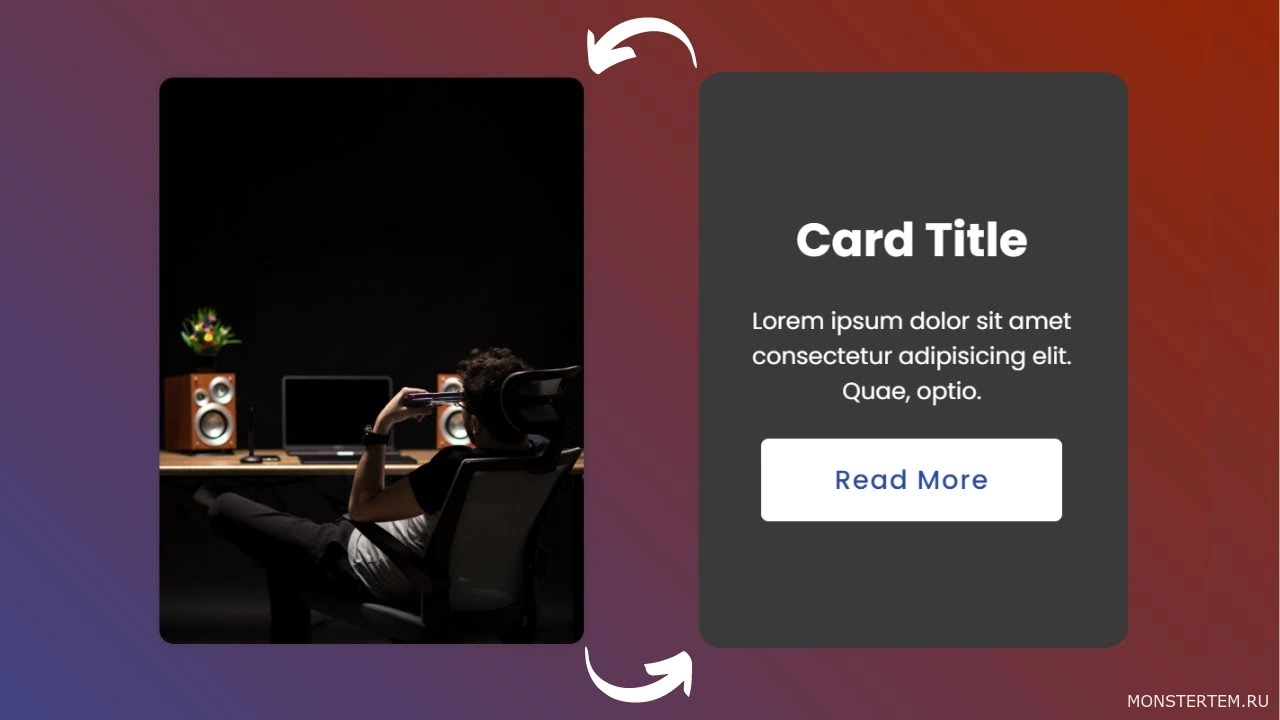
Анимация переворачивания карточки используя только HTML и CSS | Card Flip Animation using HTML & CSS
В этом видео мы сделаем анимацию переворачивания карточки используя только HTML и CSS. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Card Flip Animation - CSS</title>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="wrapper">
<div class="card">
<div class="card-front"></div>
<div class="card-back">
<h1>Card Title</h1>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Qui,
aliquam.
</p>
<a href="#" class="btn">Read More</a>
</div>
</div>
</div>
</body>
</html>CSS КОД:
/* Google fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background: -o-linear-gradient(45deg, #2a4ba5,
#962401);
background: linear-gradient(45deg, #2a4ba5,
#962401);
overflow: hidden;
}
.wrapper {
width: 300px;
height: 400px;
-webkit-perspective: 800px;
perspective: 800px;
}
.wrapper .card {
position: relative;
width: 100%;
height: 100%;
cursor: pointer;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: 1.5s;
-o-transition: 1.5s;
transition: 1.5s;
}
.wrapper:hover > .card {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.card-front,
.card-back {
position: absolute;
width: 100%;
height: 100%;
border-radius: 10px;
-webkit-box-shadow: 0 0 5px 2px rgba(50, 50, 50, 0.2);
box-shadow: 0 0 5px 2px rgba(50, 50, 50, 0.2);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.card-front {
background: url(img.jpg);
background-size: cover;
background-position: center;
}
.card-back {
background: #3a3a3a;
color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
gap: 20px;
padding: 20px;
text-align: center;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.btn {
padding: 15px 50px;
background: #fff;
color: #2a4ba5;
text-decoration: none;
font-size: 18px;
font-weight: 500;
letter-spacing: 1px;
border-radius: 5px;
}