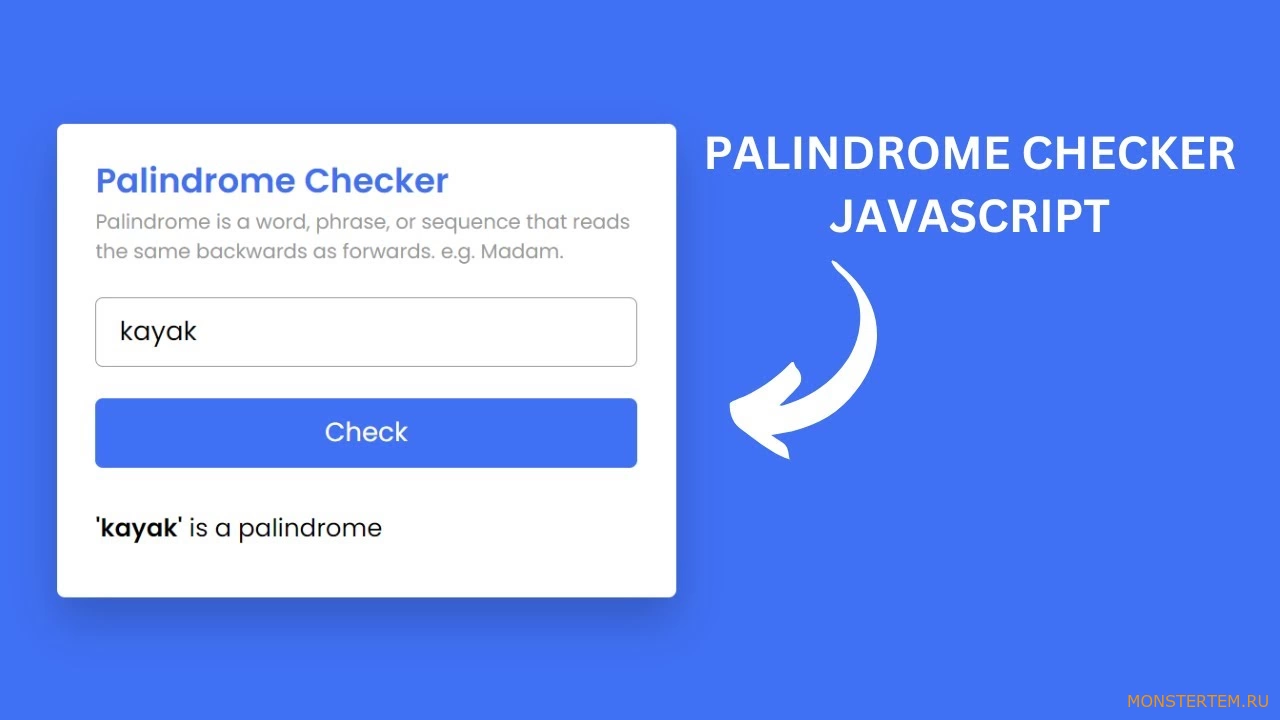
Как создать проверку палиндромов с помощью JavaScript
Палиндром - «назад, снова» и др, пе́ревертень - число, буквосочетание, слово или текст, одинаково читающееся в обоих направлениях. Например, число 101; слова «топот» в русском языке (продавец мыльного камня; торговец стеатитом) — самое длинное слово-палиндром в мире; текст «а роза упала на лапу Азора» и прочие являются палиндромами.
Всем Привет. В этом видео мы сделаем проверку палиндромов с помощью HTML CSS и jаvascript. Надеюсь, это видео будет вам полезно. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Palindrome Checker - jаvascript</title>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="wrapper">
<div class="header">
<h1>Palindrome Checker</h1>
<p>
Palindrome is a word, phrase, or sequence that reads the same
backwards as forwards. e.g. Madam.
</p>
</div>
<div class="input-box">
<input
type="text"
spellcheck="false"
placeholder="write something..."
/>
<button>Check</button>
</div>
<p class="result"></p>
</div>
<script src="app.js"></script>
</body>
</html>CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #4070f4;
}
.wrapper {
max-width: 400px;
background: #fff;
padding: 20px 25px 15px;
border-radius: 5px;
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.2);
}
.header h1 {
font-size: 22px;
font-weight: 600;
color: #4070f4;
}
.header p {
font-size: 13px;
color: #999;
}
.input-box {
margin: 20px 0 27px;
}
.input-box input {
width: 100%;
height: 45px;
outline: none;
border: 1px solid #999;
border-radius: 5px;
padding: 0 15px;
font-size: 17px;
transition: 0.3s ease;
}
.input-box input::placeholder {
color: #999;
}
.input-box input:focus {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.2);
}
.input-box input:focus::placeholder {
color: #bebebe;
}
.input-box button {
width: 100%;
height: 45px;
outline: none;
border: none;
background: #4070f4;
color: #fff;
margin-top: 20px;
border-radius: 5px;
font-size: 17px;
cursor: pointer;
pointer-events: none;
opacity: 0.7;
transition: 0.3s ease;
}
.input-box button.active {
opacity: 1;
pointer-events: auto;
}
.result {
display: none;
font-size: 16px;
margin-bottom: 18px;
}
.result span {
font-weight: 600;
}
jаvascript КОД:
let input = document.querySelector("input");
let btn = document.querySelector("button");
let result = document.querySelector(".result");
let inputVal;
input.addEventListener("keyup", () => {
inputVal = input.value.toLowerCase().replace(/[^A-Z0-9]/gi, "");
if (inputVal) {
return btn.classList.add("active");
}
result.style.display = "none";
btn.classList.remove("active");
});
btn.addEventListener("click", () => {
let reverseVal = inputVal.split("").reverse().join("");
result.style.display = "block";
if (inputVal != reverseVal) {
return (result.innerHTML = `<span>'${input.value}'</span> isn't a palindrome`);
}
result.innerHTML = `<span>'${input.value}'</span> is a palindrome`;
});