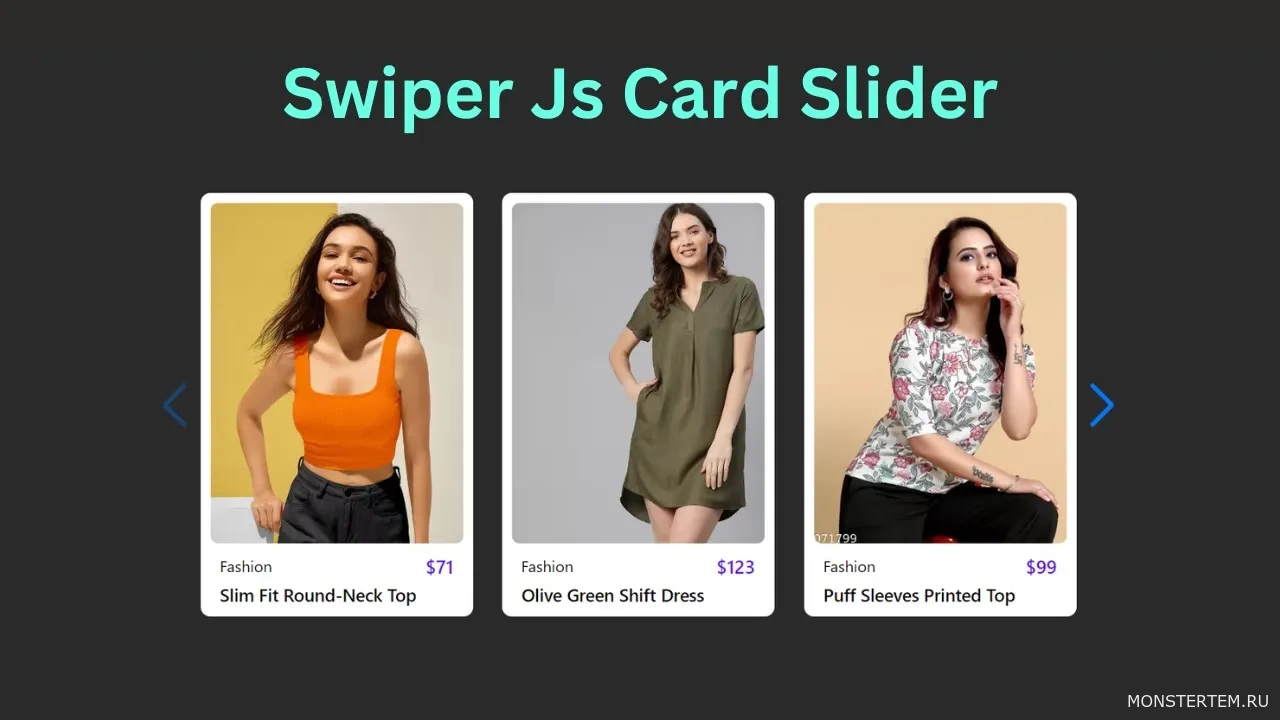
Как создать слайдер для карточек товара интернет магазина используя HTML CSS и Javascript
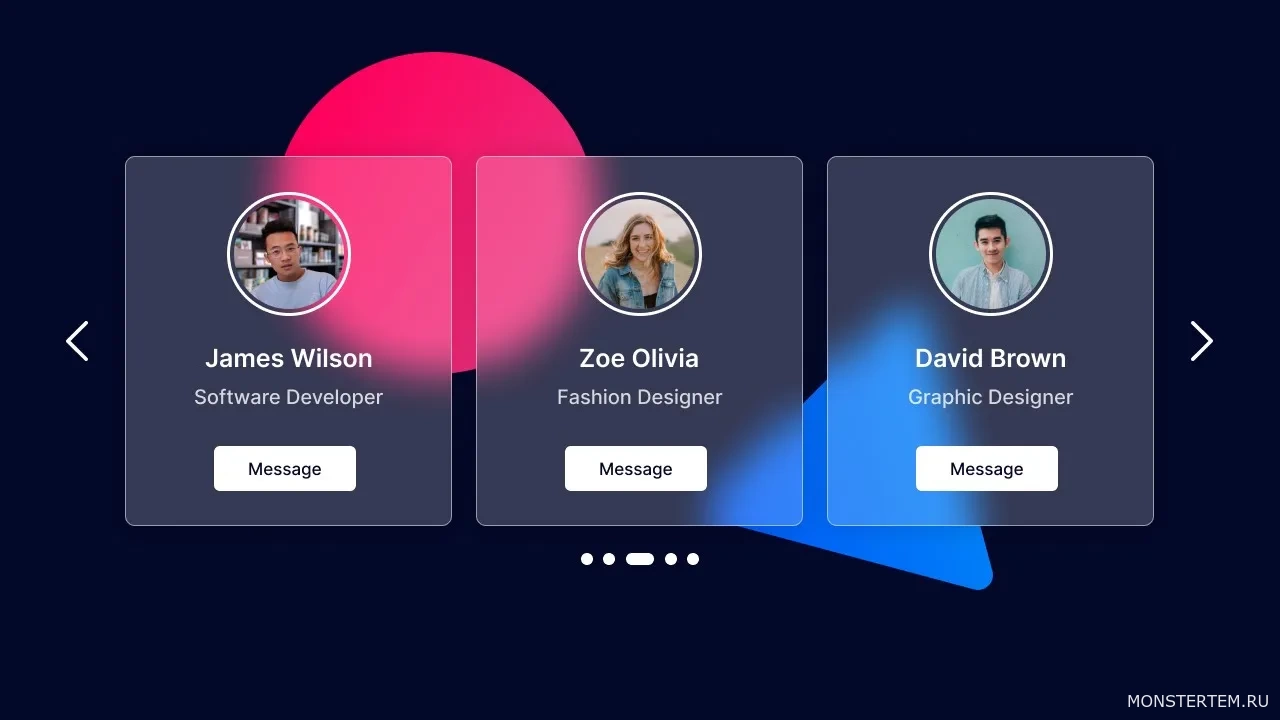
В этом видео мы научимся создавать адаптивный слайдер карточек с использованием HTML CSS, jаvascript и библиотеки Swiper Js. Вы можете перемещаться по кнопкам навигации, а также перетаскивать карточки вправо или влево.
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
Слайдер содержит:
- Анимацию при прокрутке.
- Плавная прокрутка.
- Сначала разрабатывался по методологии Mobile First, а затем для настольных компьютеров.
- Совместим со всеми мобильными устройствами
- Красивый и приятный интерфейс.