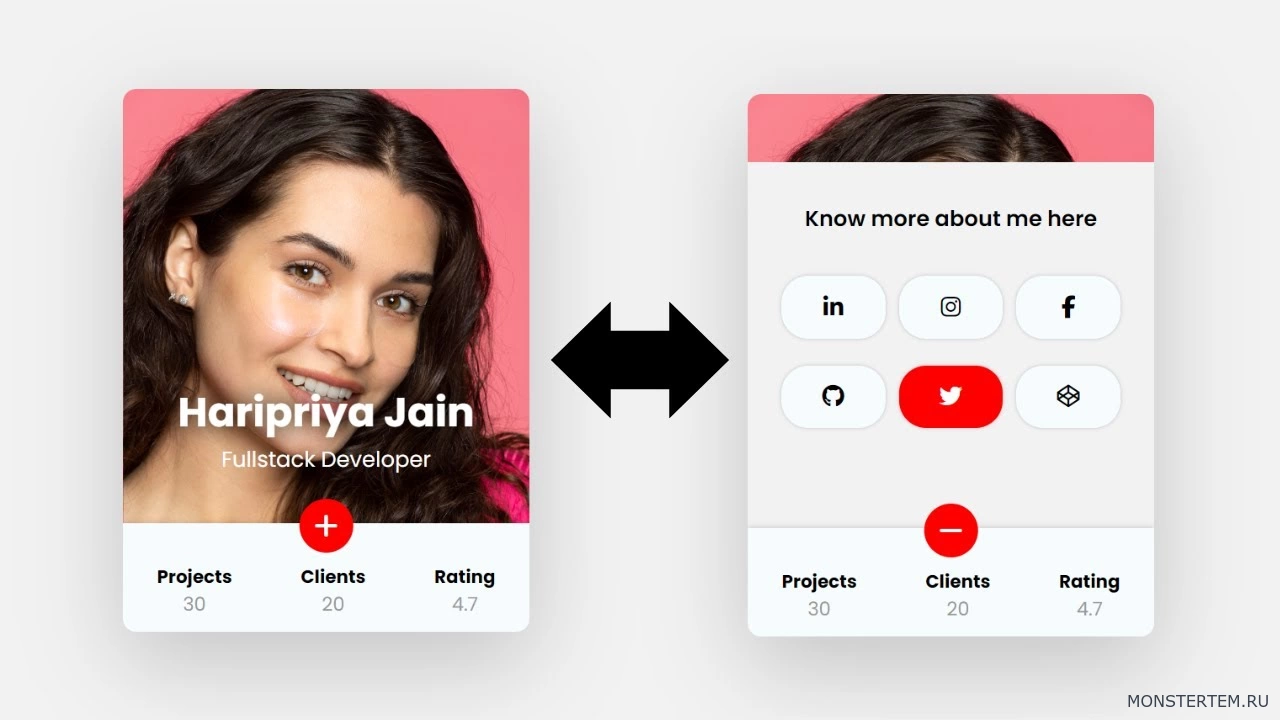
Создайте анимированную карточку профиля используя HTML CSS и JavaScript
В этом видео мы создадим красивую анимированную карточку профиля используя HTML CSS и jаvascript. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Animated Profile Card Design</title>
<!--font awesome(for icons)-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css"
/>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="card">
<div class="card-top">
<div class="card-text">
<h2>Haripriya Jain</h2>
<p>Fullstack Developer</p>
</div>
<div class="card-btn">
<i class="fas fa-plus"></i>
</div>
</div>
<div class="card-bottom">
<div class="box">
<h5>Projects</h5>
<p>30</p>
</div>
<div class="box">
<h5>Clients</h5>
<p>20</p>
</div>
<div class="box">
<h5>Rating</h5>
<p>4.7</p>
</div>
</div>
<div class="card-slide">
<p>Know more about me here</p>
<div class="social-icons">
<a href="#"><i class="fab fa-linkedin-in"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-github"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-codepen"></i></a>
</div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background: #f2f2f2;
}
.card {
position: relative;
width: 300px;
height: 400px;
background: #f6fcfe;
border-radius: 10px;
-webkit-box-shadow: 0 20px 70px 0 rgba(0, 0, 0, 0.2);
box-shadow: 0 20px 70px 0 rgba(0, 0, 0, 0.2);
overflow: hidden;
text-align: center;
}
.card-bottom {
position: absolute;
bottom: 0;
width: 100%;
height: 80px;
background: #f6fcfe;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: distribute;
justify-content: space-around;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
z-index: 9;
padding-top: 20px;
}
.card-bottom p {
font-size: 14px;
color: #999;
}
.card-btn {
width: 40px;
height: 40px;
background: #ff0000;
border-radius: 50%;
color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
font-size: 20px;
position: absolute;
bottom: 10%;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
cursor: pointer;
z-index: 10;
}
.card-slide {
position: absolute;
width: 100%;
height: 350px;
background: #f2f2f2;
padding-top: 30px;
/* bottom: 0; */
bottom: -100%;
left: 0;
-webkit-transition: 0.5s ease-in-out;
-o-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
}
.card-slide p {
font-size: 16px;
font-weight: 600;
}
.social-icons {
display: -ms-grid;
display: grid;
-ms-grid-columns: (1fr)[3];
grid-template-columns: repeat(3, 1fr);
margin: 20px;
}
.social-icons a {
background: #f6fcfe;
padding: 10px;
margin: 10px 5px;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
border-radius: 20px;
font-size: 17px;
color: #000;
-webkit-transition: 0.5s ease;
-o-transition: 0.5s ease;
transition: 0.5s ease;
}
.social-icons a:hover {
background: #ff0000;
color: #fff;
}
.card-slide.show {
bottom: 0;
}
.card-top {
position: relative;
width: 100%;
height: 380px;
background: url(img.jpg);
background-size: cover;
background-position: center;
color: #fff;
}
.card-text {
width: 100%;
position: absolute;
left: 50%;
bottom: 25%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
.card-text h2 {
font-size: 30px;
text-shadow: 0 0 20px #000;
}JS КОД:
let btn = document.querySelector(".card-btn");
let cardSlide = document.querySelector(".card-slide");
btn.addEventListener("click", () => {
cardSlide.classList.toggle("show");
let btnIcon = btn.querySelector("i");
if (btnIcon.classList.contains("fa-plus")) {
btnIcon.classList.replace("fa-plus", "fa-minus");
} else {
btnIcon.classList.replace("fa-minus", "fa-plus");
}
});