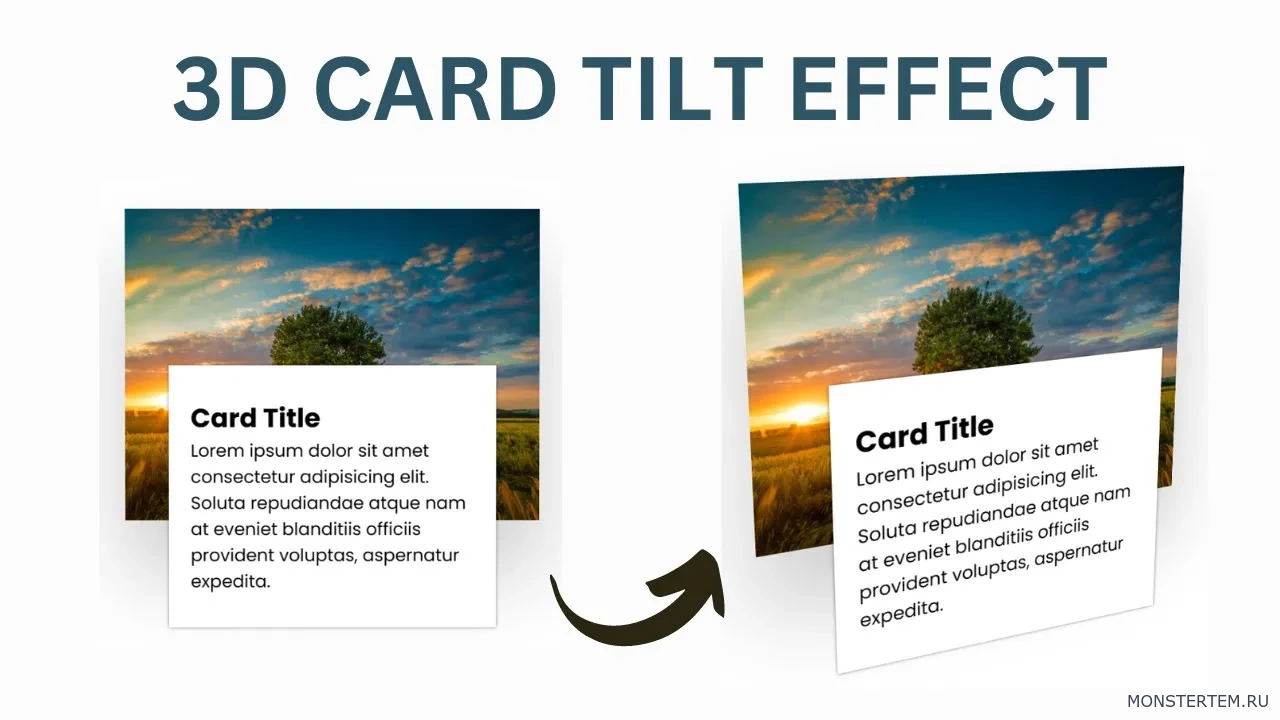
3D-карта с эффектом наклона при наведении используя HTML CSS и JavaScript | 3D Card with Tilt Effect on Hover in HTML CSS Java
В этом видео мы сделаем 3D-карта с эффектом наклона при наведении используя HTML CSS и jаvascript. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>3D Card with Tilt Effect on Hover</title>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="card">
<div class="card-img">
<img src="img.jpg" alt="" />
</div>
<div class="card-content">
<h2>Card Title</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore cum
veniam iure ipsa perspiciatis est debitis atque aliquam beatae
adipisci.
</p>
</div>
</div>
<script src="vanilla-tilt.js"></script>
<script src="app.js"></script>
</body>
</html>CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.card {
position: relative;
width: 400px;
height: 300px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.card:hover {
-webkit-box-shadow: 0 50px 80px rgba(0, 0, 0, 0.2);
box-shadow: 0 50px 80px rgba(0, 0, 0, 0.2);
}
.card .card-img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card .card-img img {
width: 100%;
height: 100%;
}
.card .card-content {
position: absolute;
background: #fff;
top: 50%;
left: 50px;
right: 50px;
padding: 30px 20px;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
-webkit-transform: translateZ(50px) scaleY(0);
transform: translateZ(50px) scaleY(0);
-webkit-transform-origin: top;
-ms-transform-origin: top;
transform-origin: top;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.card:hover .card-content {
-webkit-transform: translateZ(50px) scaleY(1);
transform: translateZ(50px) scaleY(1);
}JS КОД:
VanillaTilt.init(document.querySelector(".card"), {
max: 25,
speed: 400,
});