Вертикальная анимация скольжения карты профиля | Vertical Card Sliding Animation
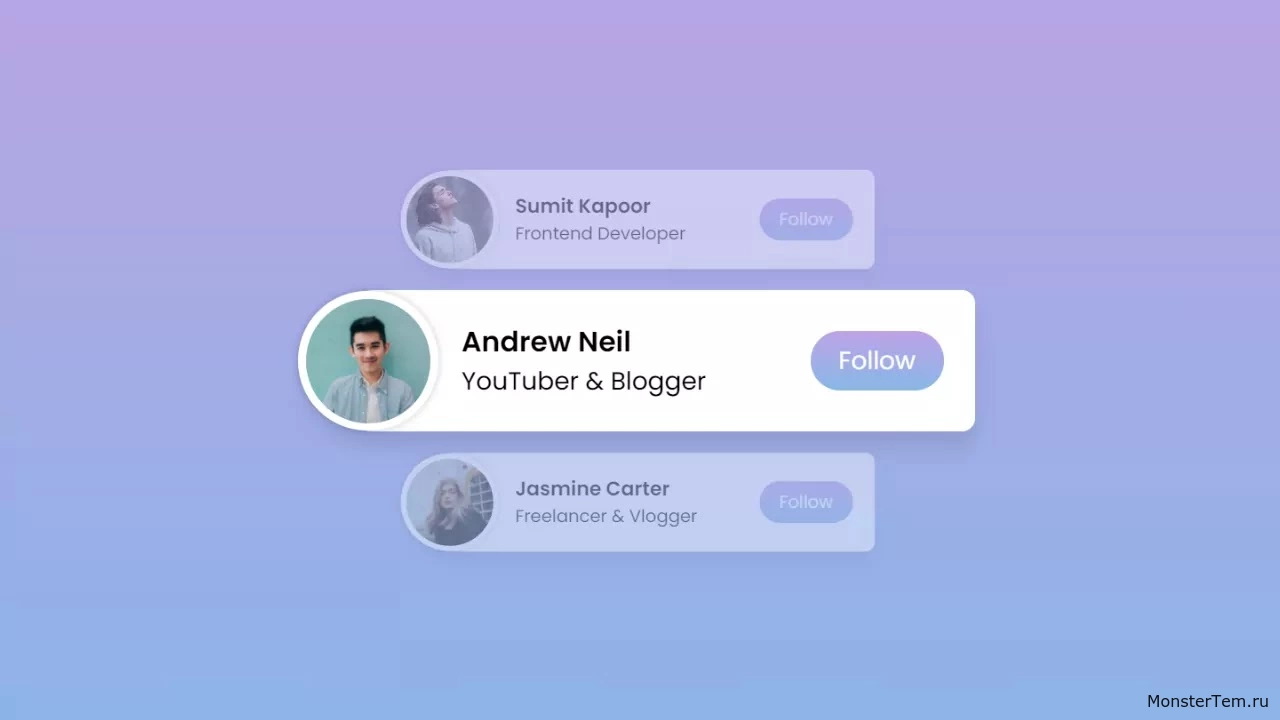
Вы узнаете, как создать вертикальную анимацию скольжения карточек, используя только HTML и CSS. В этой анимации вертикального перемещения карточек есть пять минимальных карточек с изображением профиля, именем пользователя, профессией пользователя и кнопкой "подписаться". Все эти карточки перемещаются вертикально и появляются одна за другой. На веб-странице отображаются только три карты из пяти, и только центральная карта имеет полную непрозрачность.
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения
- Исходные файлы HTML
- Исходные файлы CSS
Две другие карты немного выцвели, и это вы также можете видеть на изображении предварительного просмотра. Когда эти карточки перемещаются и вы наводите на них курсор, анимация карточек приостанавливается, что означает, что она прекращает скольжение.
Для создания кнопки ”Следовать" на этой карточке тег <a>, поэтому, если вы хотите перенаправить своего пользователя на конкретный сайт, вы можете просто поместить ссылку на этот сайт в атрибут href тега anchor следующим образом: <a href="your_link_here” target=”_blank”>
HTML КОД:
<div class="wrapper">
<div class="outer">
<div class="card" style="--delay:-1;">
<div class="content">
<div class="img"><img src="#" alt=""></div>
<div class="details">
<span class="name">Sumit Kapoor</span>
<p>Frontend Developer</p>
</div>
</div>
<a href="#">Follow</a>
</div>
<div class="card" style="--delay:0;">
<div class="content">
<div class="img"><img src="#" alt=""></div>
<div class="details">
<span class="name">Andrew Neil</span>
<p>YouTuber & Blogger</p>
</div>
</div>
<a href="#">Follow</a>
</div>
<div class="card" style="--delay:1;">
<div class="content">
<div class="img"><img src="#" alt=""></div>
<div class="details">
<span class="name">Jasmine Carter</span>
<p>Freelancer & Vlogger</p>
</div>
</div>
<a href="#">Follow</a>
</div>
<div class="card" style="--delay:2;">
<div class="content">
<div class="img"><img src="#" alt=""></div>
<div class="details">
<span class="name">Justin Chung</span>
<p>Backend Developer</p>
</div>
</div>
<a href="#">Follow</a>
</div>
<div class="card" style="--delay:2;">
<div class="content">
<div class="img"><img src="#" alt=""></div>
<div class="details">
<span class="name">Adrina Calvo</span>
<p>Teacher & Advertiser</p>
</div>
</div>
<a href="#">Follow</a>
</div>
</div>
</div>CSS КОД:
<style>
body{
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(to bottom, #bea2e7 0%, #86b7e7 100%);
}
.wrapper .outer{
display: flex;
align-items: center;
justify-content: center;
}
.wrapper .card{
background: #fff;
width: 430px;
display: flex;
align-items: center;
padding: 20px;
opacity: 0;
pointer-events: none;
position: absolute;
justify-content: space-between;
border-radius: 100px 20px 20px 100px;
box-shadow: 0px 10px 15px rgba(0,0,0,0.1);
animation: animate 15s linear infinite;
animation-delay: calc(3s * var(--delay));
}
.outer:hover .card{
animation-play-state: paused;
}
.wrapper .card:last-child{
animation-delay: calc(-3s * var(--delay));
}
@keyframes animate {
0%{
opacity: 0;
transform: translateY(100%) scale(0.5);
}
5%, 20%{
opacity: 0.4;
transform: translateY(100%) scale(0.7);
}
25%, 40%{
opacity: 1;
pointer-events: auto;
transform: translateY(0%) scale(1);
}
45%, 60%{
opacity: 0.4;
transform: translateY(-100%) scale(0.7);
}
65%, 100%{
opacity: 0;
transform: translateY(-100%) scale(0.5);
}
}
.card .content{
display: flex;
align-items: center;
}
.wrapper .card .img{
height: 90px;
width: 90px;
position: absolute;
left: -5px;
background: #fff;
border-radius: 50%;
padding: 5px;
box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
}
.card .img img{
height: 100%;
width: 100%;
border-radius: 50%;
object-fit: cover;
}
.card .details{
margin-left: 80px;
}
.details span{
font-weight: 600;
font-size: 18px;
}
.card a{
text-decoration: none;
padding: 7px 18px;
border-radius: 25px;
color: #fff;
background: linear-gradient(to bottom, #bea2e7 0%, #86b7e7 100%);
transition: all 0.3s ease;
}
.card a:hover{
transform: scale(0.94);
}
</style>