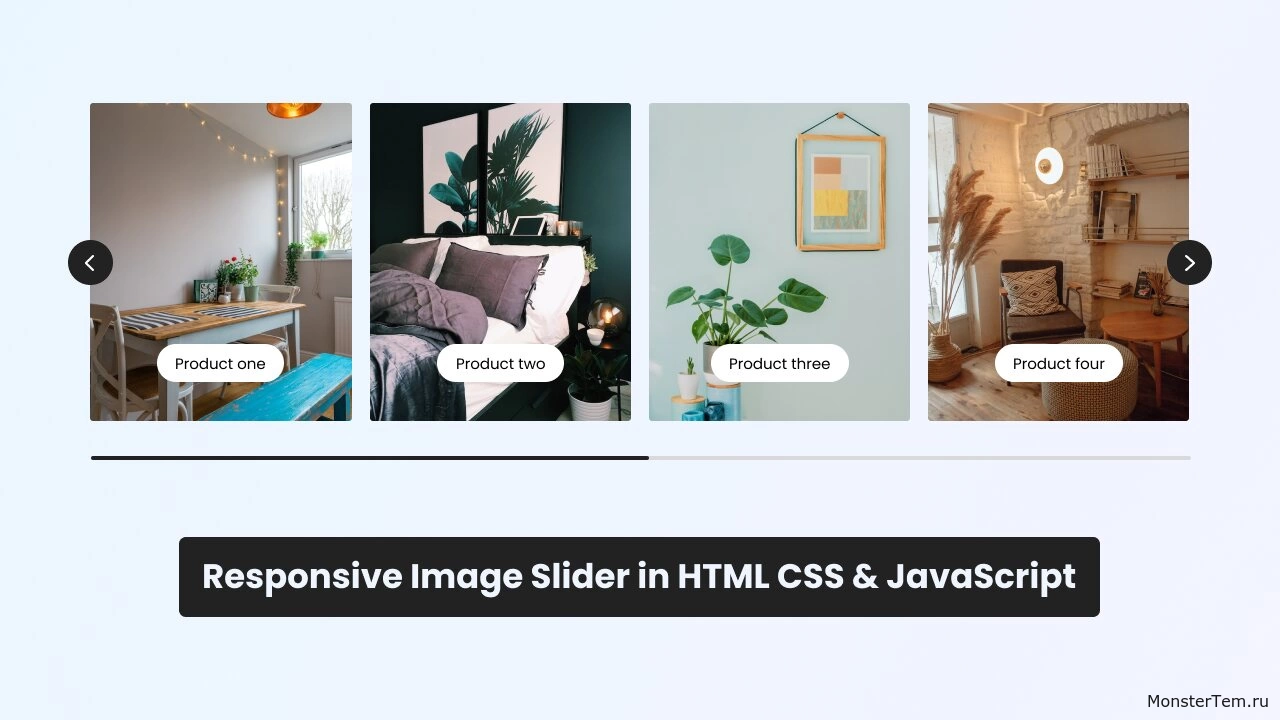
Создайте адаптивный слайдер изображений используя HTML, CSS и JavaScript.
Для создания этого слайдера мы будем использовать стандартный jаvascript, не полагаясь на внешние библиотеки jаvascript, такие как SwiperJs или Owl Carousel. Таким образом, новички смогут узнать, как работают эти слайдеры изображений, и код, необходимый для их создания.
Слайдеры изображений стали важным компонентом веб-сайтов, используемым для привлекательной демонстрации нескольких изображений. Для начинающего веб-разработчика создание слайдера изображений может быть полезным проектом для понимания и улучшения ваших фундаментальных концепций веб-разработки, таких как адаптивный дизайн, манипулирование DOM и прослушиватели событий jаvascript.
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения
- Исходные файлы HTML
- Исходные файлы CSS
- Исходные файлы jаvascript
- Иконки шрифтов
В этом слайдере изображений есть две кнопки для перемещения изображений: одна для возврата назад и одна для перемещения вперед. Существует также горизонтальная полоса прокрутки, которая действует как индикатор ползунка и может использоваться для перемещения изображений путем ее перетаскивания.
Слайдер поддерживает все основные браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome
- Yandex,