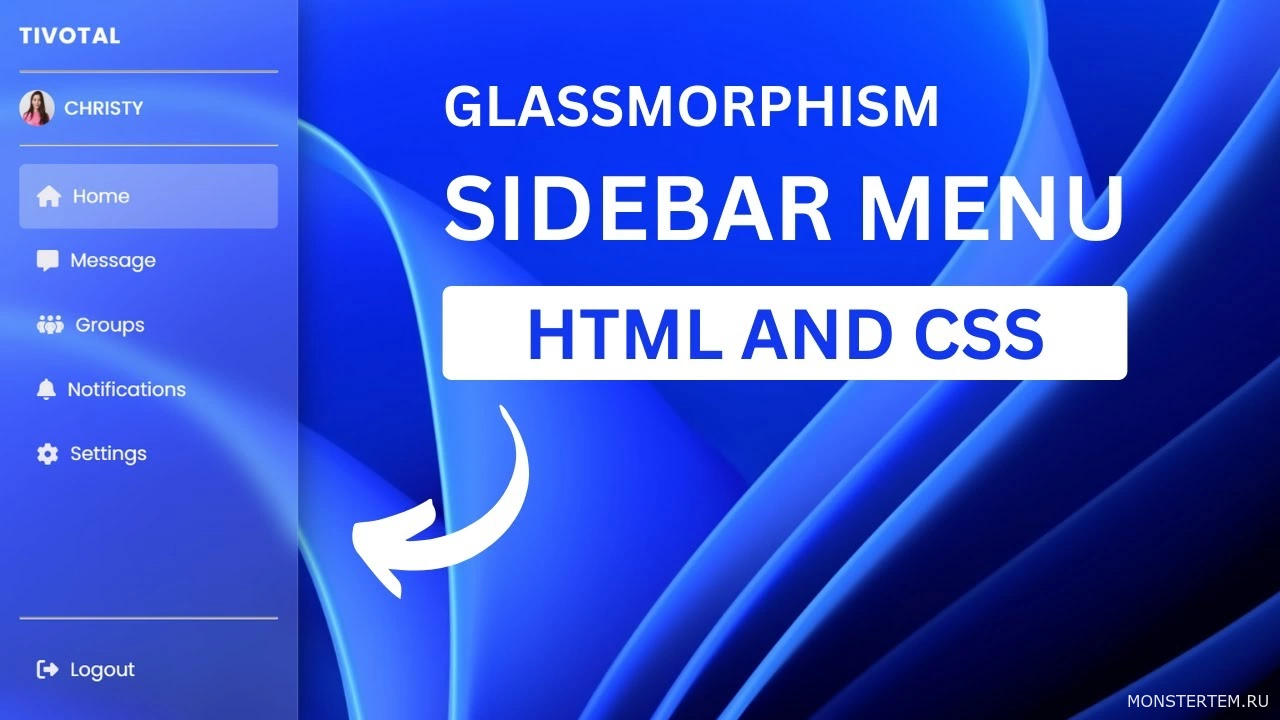
Создайте боковое меню в стиле стеклянного морфизма в HTML и CSS
В этом видео мы сделаем боковое меню морфизма стекла с помощью HTML и CSS. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Glassmorphism Sidebar Menu</title>
<!--font awesome(for icons)-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css"
/>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<nav>
<h3 class="logo">MONSTERTEM.RU</h3>
<hr />
<div class="profile">
<img src="images/img.png" alt="" />
<span>Christy</span>
</div>
<hr />
<div class="links">
<ul>
<li>
<i class="fas fa-house"></i>
<span>Home</span>
</li>
<li>
<i class="fas fa-message"></i>
<span>Message</span>
</li>
<li>
<i class="fas fa-people-group"></i>
<span>Groups</span>
</li>
<li>
<i class="fas fa-bell"></i>
<span>Notification</span>
</li>
<li>
<i class="fas fa-cog"></i>
<span>Settings</span>
</li>
</ul>
<ul class="bottom">
<hr />
<li>
<i class="fas fa-right-from-bracket"></i>
<span>Logout</span>
</li>
</ul>
</div>
</nav>
</body>
</html>
CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-height: 100vh;
background: url(images/bg.png) no-repeat;
background-position: center;
background-size: cover;
}
nav {
position: fixed;
top: 0;
left: 0;
width: 250px;
height: 100%;
background: rgba(230, 235, 240, 0.2);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
padding: 16px;
border-right: 1px solid rgba(230, 235, 240, 0.3);
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.05);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.05);
color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.logo {
text-transform: uppercase;
letter-spacing: 1px;
}
hr {
width: 100%;
height: 2px;
margin: 15px 0;
border-radius: 30%;
background: #999;
}
.profile {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
gap: 8px;
}
.profile img {
width: 30px;
height: 30px;
border-radius: 50%;
}
.profile span {
text-transform: uppercase;
font-weight: 500;
}
.links {
width: 100%;
height: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
ul li {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
gap: 10px;
padding: 15px;
cursor: pointer;
border-radius: 5px;
-webkit-transition: 0.5s ease-in-out;
-o-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
}
ul li:hover {
background: rgba(230, 235, 240, 0.3);
}
ul li i {
font-size: 18px;
color: #ebebf0;
}
ul li span {
font-size: 16px;
font-weight: 400;
}