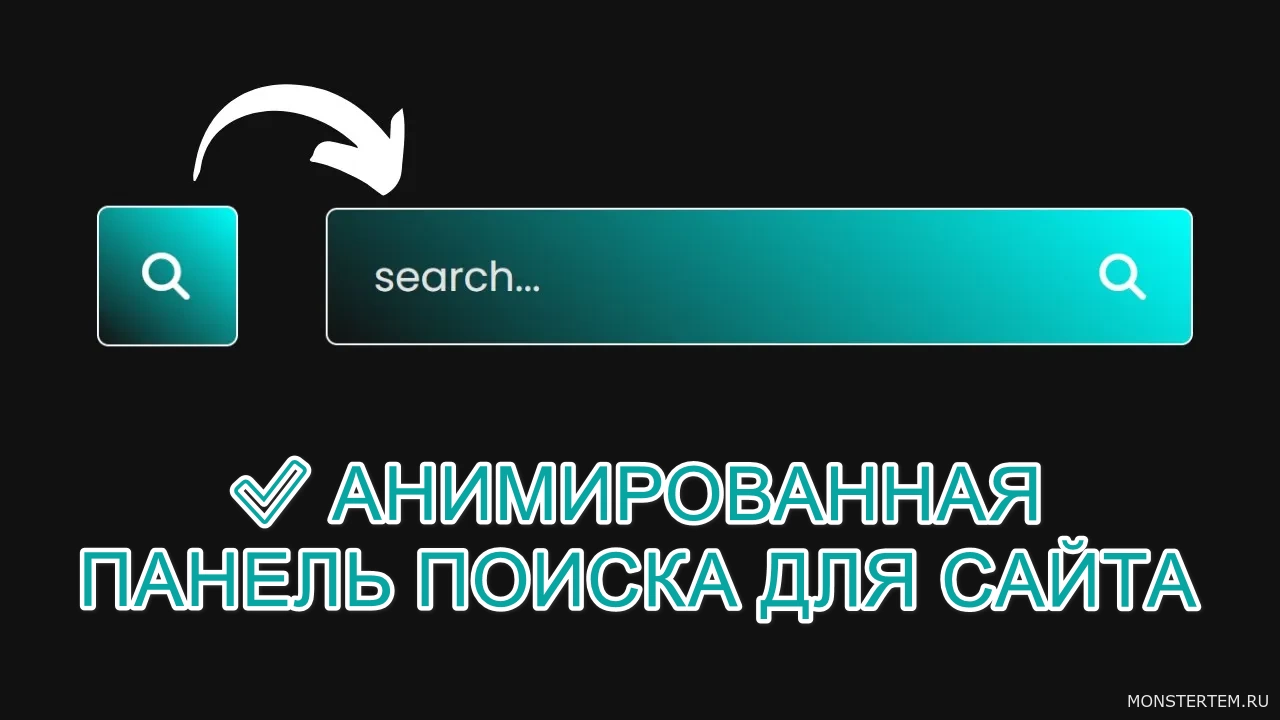
Анимированная панель поиска используя HTML и CSS
В этом видео мы сделаем анимированную панель поиска для сайта или любого проекта используя только HTML и CSS. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS Search Box Animation</title>
<!--font awesome(for icons)-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css"
/>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="wrapper">
<input type="checkbox" id="check" />
<form action="#" class="search-box">
<input type="text" placeholder="search..." />
<label for="check" class="btn">
<i class="fas fa-search"></i>
</label>
</form>
</div>
</body>
</html>CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background: #111;
}
.wrapper {
width: 100%;
max-width: 400px;
}
.wrapper input[type="checkbox"] {
display: none;
}
.search-box {
position: relative;
height: 60px;
/* max-width: 380px; */
max-width: 60px;
margin: auto;
border: 1px solid #fff;
border-radius: 5px;
background: -o-linear-gradient(50deg, #111, #00fffc);
background: linear-gradient(40deg, #111, #00fffc);
-webkit-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
overflow: hidden;
}
#check:checked ~ .search-box {
max-width: 380px;
}
.search-box input {
position: absolute;
width: 100%;
height: 100%;
border-radius: 5px;
background: none;
outline: none;
border: none;
padding-left: 20px;
padding-right: 60px;
font-size: 18px;
color: #fff;
}
.search-box input::-webkit-input-placeholder {
color: #e3e3e3;
}
.search-box input::-moz-placeholder {
color: #e3e3e3;
}
.search-box input:-ms-input-placeholder {
color: #e3e3e3;
}
.search-box input::-ms-input-placeholder {
color: #e3e3e3;
}
.search-box input::placeholder {
color: #e3e3e3;
}
.search-box .btn {
position: absolute;
width: 60px;
height: 100%;
top: 0;
right: 0;
text-align: center;
line-height: 60px;
color: #fff;
font-size: 20px;
cursor: pointer;
}