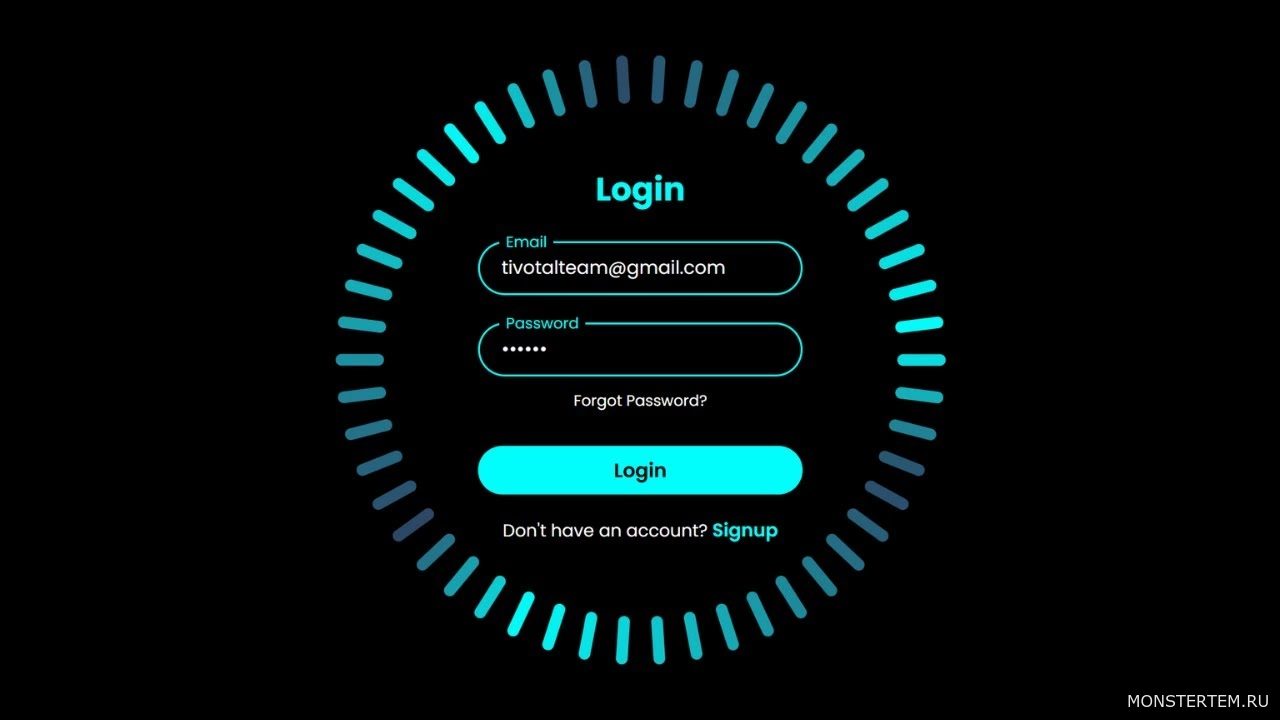
⭐ Как создать красивую анимированную форму входа для сайта используя только HTML и CSS
В этом видео мы сделаем красивую анимированную форму входа для сайта используя только HTML и CSS. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Исходные файлы HTML,
- Исходные файлы CSS,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Animated Login Form</title>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="wrapper">
<div class="form-wrapper">
<h2>Login</h2>
<form action="#" class="form">
<div class="input-box">
<input type="email" required />
<label>Email</label>
</div>
<div class="input-box">
<input type="password" required />
<label>Password</label>
</div>
<div class="forgot-password">
<a href="#">Forgot Password?</a>
</div>
<button class="btn">Login</button>
<div class="signup-link">
Don't have an account?
<a href="#">Signup</a>
</div>
</form>
</div>
<span style="--i: 0"></span>
<span style="--i: 1"></span>
<span style="--i: 2"></span>
<span style="--i: 3"></span>
<span style="--i: 4"></span>
<span style="--i: 5"></span>
<span style="--i: 6"></span>
<span style="--i: 7"></span>
<span style="--i: 8"></span>
<span style="--i: 9"></span>
<span style="--i: 10"></span>
<span style="--i: 11"></span>
<span style="--i: 12"></span>
<span style="--i: 13"></span>
<span style="--i: 14"></span>
<span style="--i: 15"></span>
<span style="--i: 16"></span>
<span style="--i: 17"></span>
<span style="--i: 18"></span>
<span style="--i: 19"></span>
<span style="--i: 20"></span>
<span style="--i: 21"></span>
<span style="--i: 22"></span>
<span style="--i: 23"></span>
<span style="--i: 24"></span>
<span style="--i: 25"></span>
<span style="--i: 26"></span>
<span style="--i: 27"></span>
<span style="--i: 28"></span>
<span style="--i: 29"></span>
<span style="--i: 30"></span>
<span style="--i: 31"></span>
<span style="--i: 32"></span>
<span style="--i: 33"></span>
<span style="--i: 34"></span>
<span style="--i: 35"></span>
<span style="--i: 36"></span>
<span style="--i: 37"></span>
<span style="--i: 38"></span>
<span style="--i: 39"></span>
<span style="--i: 40"></span>
<span style="--i: 41"></span>
<span style="--i: 42"></span>
<span style="--i: 43"></span>
<span style="--i: 44"></span>
<span style="--i: 45"></span>
<span style="--i: 46"></span>
<span style="--i: 47"></span>
<span style="--i: 48"></span>
<span style="--i: 49"></span>
</div>
</body>
</html>
CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background: #000;
}
.wrapper {
position: relative;
width: 256px;
height: 256px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.form-wrapper {
position: absolute;
width: 400px;
}
.form-wrapper h2 {
color: #00fffc;
font-size: 30px;
text-align: center;
}
.form {
width: 100%;
padding: 0 50px;
}
.input-box {
position: relative;
margin: 25px 0;
}
.input-box input {
width: 100%;
height: 50px;
background: none;
outline: none;
border: 2px solid #2c4766;
border-radius: 30px;
font-size: 17px;
color: #fff;
padding: 0 20px;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.input-box input:focus,
.input-box input:valid {
border-color: #00fffc;
}
.input-box label {
position: absolute;
top: 50%;
left: 20px;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
color: #fff;
font-size: 17px;
pointer-events: none;
-webkit-transition: 0.5s ease;
-o-transition: 0.5s ease;
transition: 0.5s ease;
}
.input-box input:focus ~ label,
.input-box input:valid ~ label {
top: 1px;
font-size: 14px;
color: #00fffc;
background: #000;
padding: 0 6px;
}
.forgot-password {
margin: -15px 0 10px;
text-align: center;
}
.forgot-password a {
text-decoration: none;
font-size: 14px;
color: #fff;
}
.forgot-password a:hover {
text-decoration: underline;
}
.btn {
width: 100%;
height: 45px;
border-radius: 30px;
background: #00fffc;
outline: none;
border: none;
font-size: 18px;
font-weight: 600;
cursor: pointer;
margin-top: 20px;
}
.signup-link {
margin: 20px 0 10px;
text-align: center;
color: #fff;
}
.signup-link a {
text-decoration: none;
color: #00fffc;
font-size: 17px;
font-weight: 600;
}
.signup-link a:hover {
text-decoration: underline;
}
.wrapper span {
position: absolute;
width: 20px;
height: 5px;
background: #2c4766;
border-radius: 8px;
left: 0;
-webkit-transform-origin: 128px;
-ms-transform-origin: 128px;
transform-origin: 128px;
-webkit-transform: scale(2.2) rotate(calc((var(--i) * 360deg / 50)));
-ms-transform: scale(2.2) rotate(calc((var(--i) * 360deg / 50)));
transform: scale(2.2) rotate(calc((var(--i) * 360deg / 50)));
-webkit-animation: anim 1s linear infinite;
animation: anim 1s linear infinite;
-webkit-animation-delay: calc(var(--i) * (3s / 50));
animation-delay: calc(var(--i) * (3s / 50));
}
@-webkit-keyframes anim {
0% {
background: #00fffc;
}
25% {
background: #2c4766;
}
}
@keyframes anim {
0% {
background: #00fffc;
}
25% {
background: #2c4766;
}
}