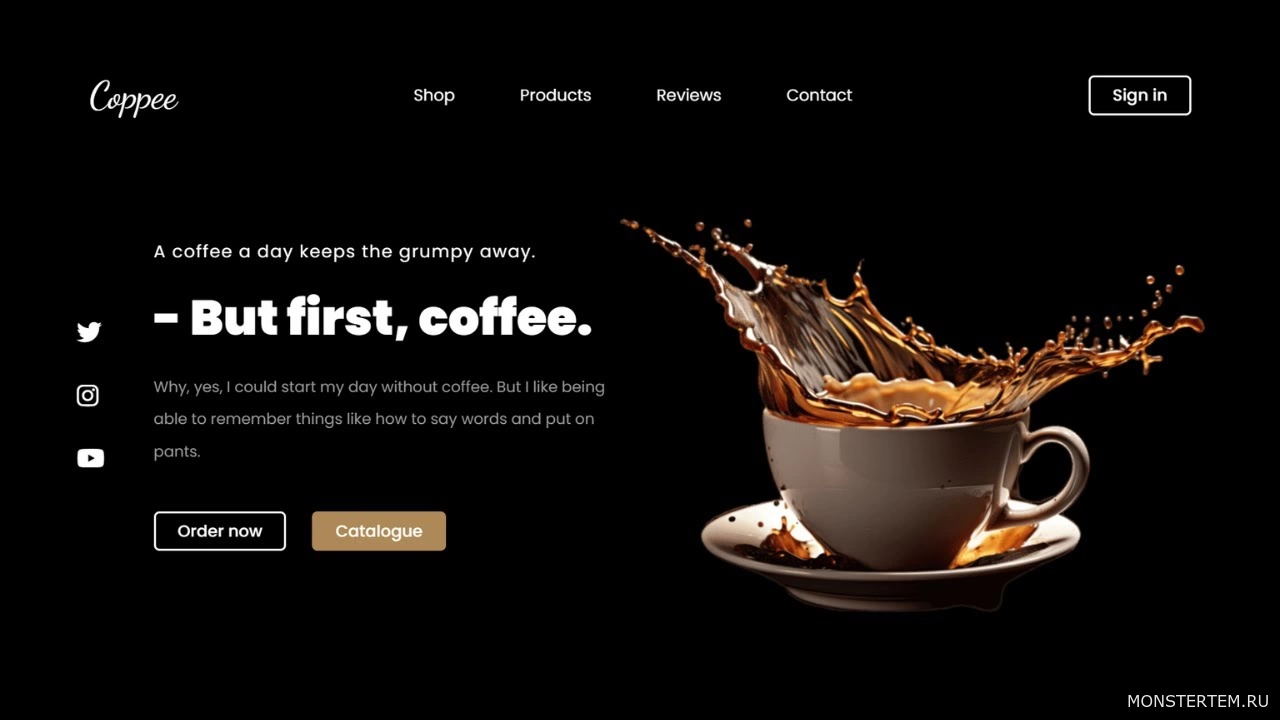
Создайте анимированный сайт (Шапка сайта) используя HTML CSS и JavaScript
В этом видео мы создадим анимированный сайт (Шапка сайта) используя HTML CSS и jаvascript. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Animated Coffee Shop Website</title>
<!--font awesome(for icons)-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css"
/>
<!--AOS Library-->
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet" />
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<header class="header">
<a href="#" class="logo">Coppee</a>
<ul class="menu">
<li><a href="#">Shop</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Reviews</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div class="nav-btns">
<a href="#" class="btn">Sign in</a>
</div>
</header>
<section class="hero">
<div class="hero-text">
<h5 data-aos="fade-right" data-aos-duration="1400">
A coffee a day keeps the grumpy away.
</h5>
<h1 data-aos="fade-left" data-aos-duration="1400" data-aos-delay="200">
- But first, coffee.
</h1>
<p data-aos="fade-right" data-aos-duration="1400" data-aos-delay="300">
Why, yes, I could start my day without coffee. But I like being able
to remember things like how to say words and put on pants.
</p>
<div class="hero-btns">
<a
href="#"
class="btn"
data-aos="flip-down"
data-aos-duration="1400"
data-aos-delay="400"
>Order now</a
>
<a
href="#"
class="btn btn-filled"
data-aos="flip-down"
data-aos-duration="1400"
data-aos-delay="400"
>Catalogue</a
>
</div>
</div>
<div class="hero-img" data-aos="zoom-in-left" data-aos-duration="1400">
<img src="hero-img.png" alt="" />
</div>
</section>
<div class="social-icons">
<a
href="#"
style="--i: 0"
data-aos="zoom-in"
data-aos-duration="1400"
data-aos-delay="600"
><i class="fab fa-twitter"></i
></a>
<a
href="#"
style="--i: 1"
data-aos="zoom-in"
data-aos-duration="1400"
data-aos-delay="700"
><i class="fab fa-instagram"></i
></a>
<a
href="#"
style="--i: 2"
data-aos="zoom-in"
data-aos-duration="1400"
data-aos-delay="800"
><i class="fab fa-youtube"></i
></a>
</div>
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<script>
AOS.init({
offset: 1,
});
</script>
</body>
</html>
CSS КОД:
/* Google Fonts(Poppins & Dancing Script) */
@import url("https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400..700&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
text-decoration: none;
list-style: none;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-height: 100vh;
background: #000;
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 35px 7%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
z-index: 100;
}
.logo {
color: #fff;
font-family: "Dancing Script";
font-size: 35px;
}
.menu {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.menu a {
display: inline-block;
margin: 0 30px;
color: #fff;
font-size: 15px;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.menu a:hover {
color: #ae8957;
}
.btn {
display: inline-block;
padding: 5px 20px;
background: transparent;
border: 2px solid #fff;
border-radius: 5px;
color: #fff;
font-size: 15px;
font-weight: 500;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.btn:hover {
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
border: 2px solid #ae8957;
color: #ae8957;
}
.hero {
position: relative;
color: #fff;
width: 100%;
height: 100vh;
padding: 0 12%;
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 2rem 1fr;
grid-template-columns: repeat(2, 1fr);
gap: 2rem;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.hero h5 {
font-size: 16px;
font-weight: 400;
letter-spacing: 1px;
}
.hero h1 {
font-size: 45px;
font-weight: 900;
margin: 15px 0;
}
.hero p {
max-width: 600px;
width: 100%;
font-size: 14px;
font-weight: 400;
line-height: 30px;
color: #999;
margin-bottom: 40px;
}
.btn-filled {
background: #ae8957;
border: 2px solid #ae8957;
margin-left: 20px;
}
.btn-filled:hover {
color: #fff;
}
.hero-img img {
width: 100%;
-webkit-transform: scale(1.4) translateY(20px);
-ms-transform: scale(1.4) translateY(20px);
transform: scale(1.4) translateY(20px);
}
.social-icons {
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
padding: 0 6%;
}
.social-icons i {
color: #fff;
display: block;
margin: 35px 0;
font-size: 23px;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.social-icons i:hover {
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
color: #ae8957;
}JS КОД:
AOS.init({
offset: 1,
});