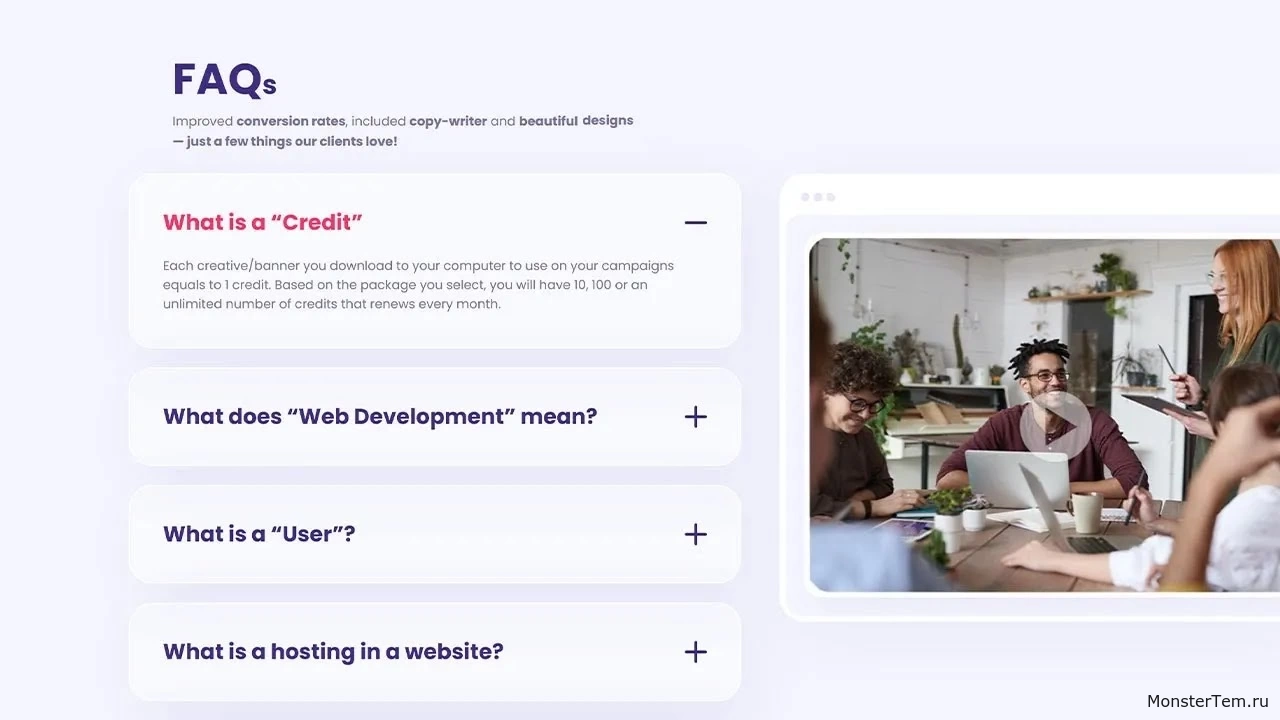
Раздел часто задаваемые вопросы или раздел "FAQ" созданный на HTML CSS и Vanilla JavaScript
В этом руководстве мы шаг за шагом проведем вас через процесс создания удобного и удобного раздела часто задаваемых вопросов, который поможет вам дать ответы на наиболее часто задаваемые вопросы вашей аудитории.
Используя наши простые, но мощные шаблоны HTML и CSS, вы сможете в кратчайшие сроки создать адаптивный и визуально привлекательный раздел часто задаваемых вопросов. А с помощью Vanilla jаvascript вы сможете добавлять динамические функции, такие как раскрывающиеся списки в стиле аккордеона, которые облегчат вашим пользователям поиск необходимой информации.
В архиве находится:
- Все демонстрационные изображения
- Исходные файлы HTML
- Исходные файлы CSS
- Исходные файлы jаvascript
- Иконки шрифтов
- Файлы библиотеки и плагинов
Независимо от того, являетесь ли вы новичком или опытным веб-разработчиком, это руководство идеально подходит для всех, кто хочет улучшить пользовательский интерфейс своего веб-сайта и сделать его более информативным и удобным для пользователя. И так, чего же ты ждешь? Присоединяйтесь к нам сегодня и узнайте, как создать потрясающий раздел часто задаваемых вопросов, используя HTML, CSS и Vanilla jаvascript!
HTML КОД:
<!--DOCTYPE html-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--==title===========================-->
<title>FAQs HTML CSS</title>
<!--==CSS=============================-->
<link rel="stylesheet" href="css/style.css">
<!--==poppins-font====================-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
</head>
<body>
<section id="faq">
<!-- Heading -->
<div class="faq-heading">
<h3>FAQ</h3>
<p>Improved <strong>conversion rates</strong>, included <strong>copy-writer</strong> and <strong>beautiful designs
<br/> — just a few things our clients love!</strong></p>
</div>
<!-- Container -->
<div class="faq-content">
<!-- faq -->
<div class="faq-box-container">
<div class="faq-box">
<div class="faq-box-question active">
<h4>What is a “Credit”</h4>
<span class="faq-box-icon"></span>
</div>
<div class="faq-box-answer" style="max-height: 100px;">
<p>Each creative/banner you download to your computer to use on your campaigns equals to 1 credit. Based on the package you select, you will have 10, 100 or an unlimited number of credits that renews every month.</p>
</div>
</div>
<div class="faq-box">
<div class="faq-box-question">
<h4>What does “Web Development” mean?</h4>
<span class="faq-box-icon"></span>
</div>
<div class="faq-box-answer">
<p>Each creative/banner you download to your computer to use on your campaigns equals to 1 credit. Based on the package you select, you will have 10, 100 or an unlimited number of credits that renews every month.</p>
</div>
</div>
<div class="faq-box">
<div class="faq-box-question">
<h4>What is a “User”?</h4>
<span class="faq-box-icon"></span>
</div>
<div class="faq-box-answer">
<p>Each creative/banner you download to your computer to use on your campaigns equals to 1 credit. Based on the package you select, you will have 10, 100 or an unlimited number of credits that renews every month.</p>
</div>
</div>
<div class="faq-box">
<div class="faq-box-question">
<h4>Do I have to connect ad accounts to use Website?</h4>
<span class="faq-box-icon"></span>
</div>
<div class="faq-box-answer">
<p>Each creative/banner you download to your computer to use on your campaigns equals to 1 credit. Based on the package you select, you will have 10, 100 or an unlimited number of credits that renews every month.</p>
</div>
</div>
<div class="faq-box">
<div class="faq-box-question">
<h4>What do you mean by frontend?</h4>
<span class="faq-box-icon"></span>
</div>
<div class="faq-box-answer">
<p>Each creative/banner you download to your computer to use on your campaigns equals to 1 credit. Based on the package you select, you will have 10, 100 or an unlimited number of credits that renews every month.</p>
</div>
</div>
</div>
<div class="faq-img">
<img alt="FAQs - White Label Website" src="images/faq-img.jpg">
</div>
</div>
</section>
</body>
</html>CSS КОД:
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: poppins;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
/*==FAQs=============================*/
#faq{
background: #F5F5FF;
padding: 84px 0px 144px 134px;
display: flex;
flex-direction: column;
}
.faq-heading{
display: flex;
flex-direction: column;
padding-left: 46px;
margin-bottom: 24px;
}
.faq-heading h3{
font-weight: 700;
font-size: 45.25px;
line-height: 57px;
color: #3B2A82;
text-transform: uppercase;
}
.faq-heading p{
font-weight: 400;
font-size: 13.175px;
line-height: 20px;
color: #7A719B;
max-width: 461px;
}
.faq-content{
display: grid;
grid-template-columns: 1.3fr 1fr;
width: 100%;
align-items: flex-start;
}
.faq-box{
padding: 35px;
background: rgba(255, 255, 255, 0.4);
border: 1px solid #FFFFFF;
box-shadow: 14px 14px 60px rgba(59, 42, 130, 0.06);
border-radius: 25px;
display: flex;
flex-direction: column;
width: 100%;
margin-bottom: 20px;
}
.faq-box:last-child{
margin-bottom: 0px;
}
.faq-box-question{
display: grid;
grid-template-columns: 1fr 30px;
justify-content: space-between;
align-items: center;
cursor: pointer;
user-select: none;
}
.faq-box-question h4{
font-weight: 700;
font-size: 22.625px;
line-height: 31px;
color: #3B2A82;
}
.faq-box-answer{
max-height: 0px;
overflow: hidden;
transition: all ease-in-out 0.5s;
}
.faq-box-answer p{
font-weight: 400;
font-size: 13.175px;
line-height: 20px;
color: #7A719B;
padding-top: 20px;
}
.faq-img{
width: 100%;
overflow: hidden;
border-radius: 27px 0px 0px 27px;
display: flex;
box-shadow: 14px 14px 60px rgba(59, 42, 130, 0.06);
}
.faq-box-container{
margin-right: 40px;
}
.faq-img img{
width: 100%;
object-fit: contain;
object-position: right;
}
.faq-box-icon{
display: block;
position: relative;
height: 3px;
transition: background 0.2s ease-out;
width: 23px;
margin-left: auto;
}
.faq-box-icon::before,
.faq-box-icon::after{
background: #382B7D;
content: '';
position: absolute;
height: 100%;
transition: all ease-out 0.2s;
width: 100%;
border-radius: 3px;
}
.faq-box-icon::before{
top: 0px;
}
.faq-box-icon::after{
transform: rotate(90deg);
top: 0px;
}
.faq-box-question.active h4{
color: #FF3067;
}
.faq-box-question.active .faq-box-icon::after{
transform: rotate(0deg);
}
@media(max-width:1200px){
#faq{
padding: 84px 0px 144px 20px;
}
}
@media(max-width:800px){
#faq{
padding: 84px 0px 144px 20px;
}
.faq-content{
grid-template-columns: 1fr;
}
.faq-box-container{
margin-right: 0px;
padding-right: 20px;
}
.faq-img{
margin-top: 25px;
}
}
@media(max-width:724px){
#faq{
padding: 82px 0px 80px 20px;
}
.faq-img{
border-radius: 18.0651px 0px 0px 18.0651px;
}
.faq-heading{
padding: 0px 20px;
}
.faq-heading h3{
font-weight: 700;
font-size: 26.2px;
line-height: 33px;
}
.faq-box-question h4{
font-weight: 700;
font-size: 19px;
line-height: 26px;
}
.faq-box{
padding: 24px 21px;
}
.faq-box-icon{
width: 16px;
}
.faq-box-question{
grid-template-columns: 1fr 16px;
}
}
</style>jаvascript КОД:
<script>
var faq = document.getElementsByClassName("faq-box-question");
var i;
for (i = 0; i < faq.length; i++) {
faq[i].addEventListener("click", function () {
/* Toggle between adding and removing the "active" class,
to highlight the button that controls the panel */
this.classList.toggle("active");
/* Toggle between hiding and showing the active panel */
var body = this.nextElementSibling;
if (body.style.maxHeight === "100px") {
body.style.maxHeight = "0px";
} else {
body.style.maxHeight = "100px";
}
});
}
</script>