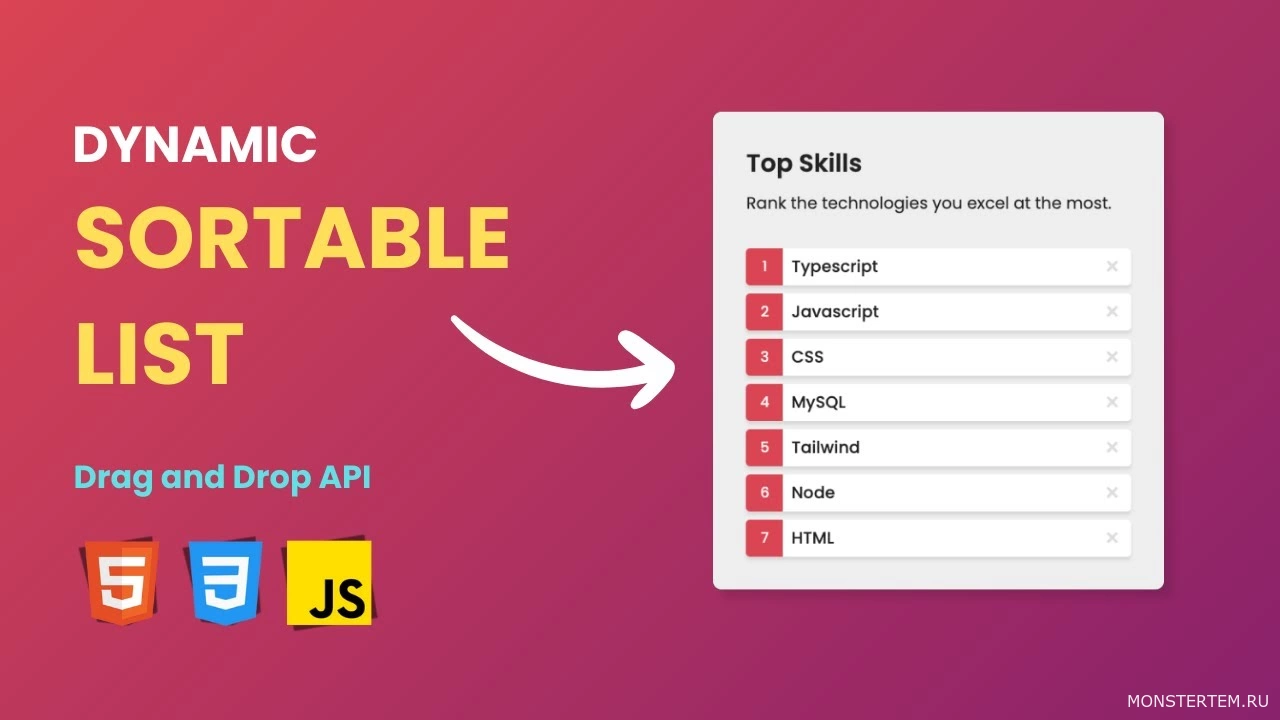
Создайте динамический сортируемый список с помощью HTML, CSS и JavaScript
Повысьте свой уровень веб-разработки с помощью этого всеобъемлющего руководства по внедрению сортируемого списка с использованием HTML, CSS и jаvascript. Погрузитесь в создание надежного и интерактивного списка, который использует API Drag and Drop, обеспечивая бесперебойный пользовательский опыт.
Основные функции:
- Добавление элементов в список
- Удаление элементов из списка
- Интеграция с локальным хранилищем
- Создание сортируемого списка
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Исходные файлы HTML,
- Исходные файлы CSS,
- Исходные файлы jаvascript,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,