Адаптивная фото галерея с графическим Lightbox и открытием изображения в модальном окне
Возможно, вы видели графические лайтбоксы на многих веб-сайтах. Лайтбокс демонстрирует изображения и видео, заполняя экран и затемняя остальную часть веб-страницы. В графическом лайтбоксе есть элементы управления слайдами, чтобы вы могли легко изменить изображение на следующее или предыдущее. Для лайтбокса существует множество библиотек jаvascript, но сегодня в этом блоге я покажу вам, как создать лайтбокс без использования библиотеки jаvascript или плагина jQuery.
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения
- Исходные файлы HTML
- Исходные файлы CSS
- Исходные файлы jаvascript
- Иконки шрифтов
- Файлы библиотеки и плагинов
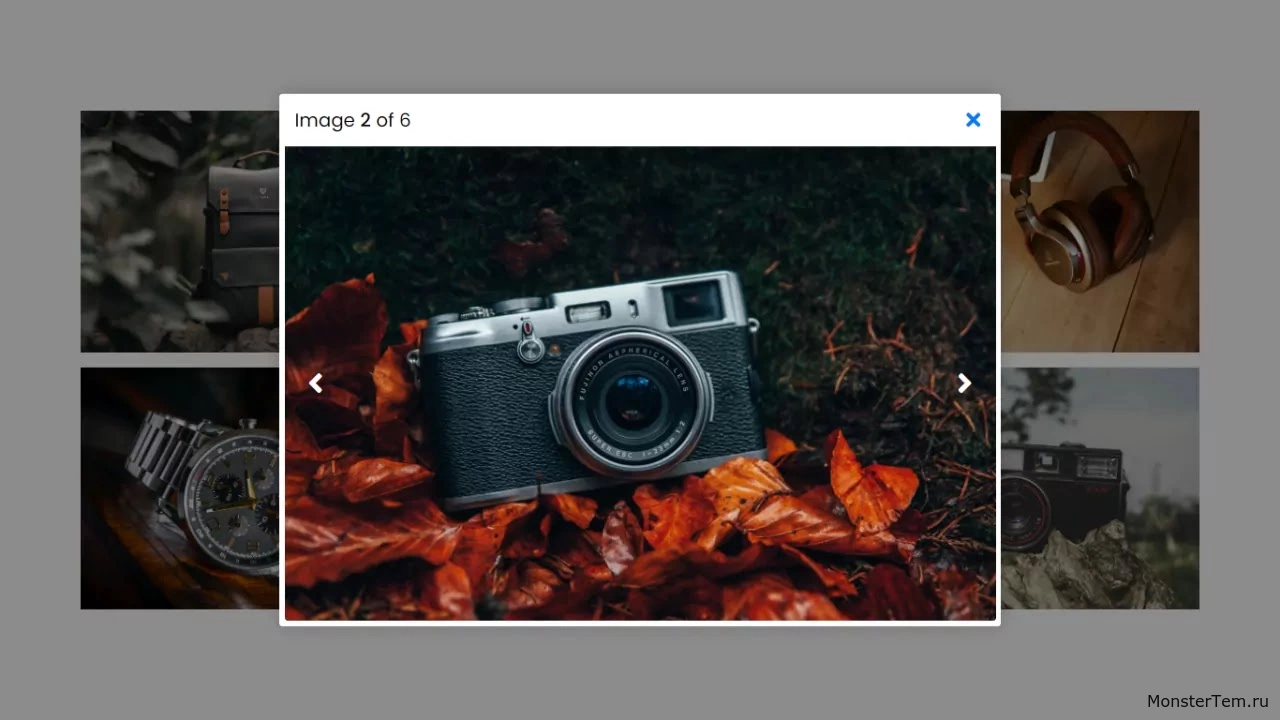
В данном лайтбоксе на странице есть шесть изображений, и когда вы нажимаете на конкретное изображение, появляется лайтбокс с выбранным изображением. В лайтбоксе есть общее изображение и текущий номер изображения в верхней левой части и значок креста в верхней правой части. Также есть предыдущий и следующий значки для изменения изображения. Когда вы нажимаете на значок креста, лайтбокс исчезает, а после повторного нажатия на конкретное изображение лайтбокс появляется. Эта галерея изображений и лайтбокс полностью адаптивны для всех устройств. На ПК в одной строке расположены три изображения, но на мобильных устройствах в одной строке только одно изображение.