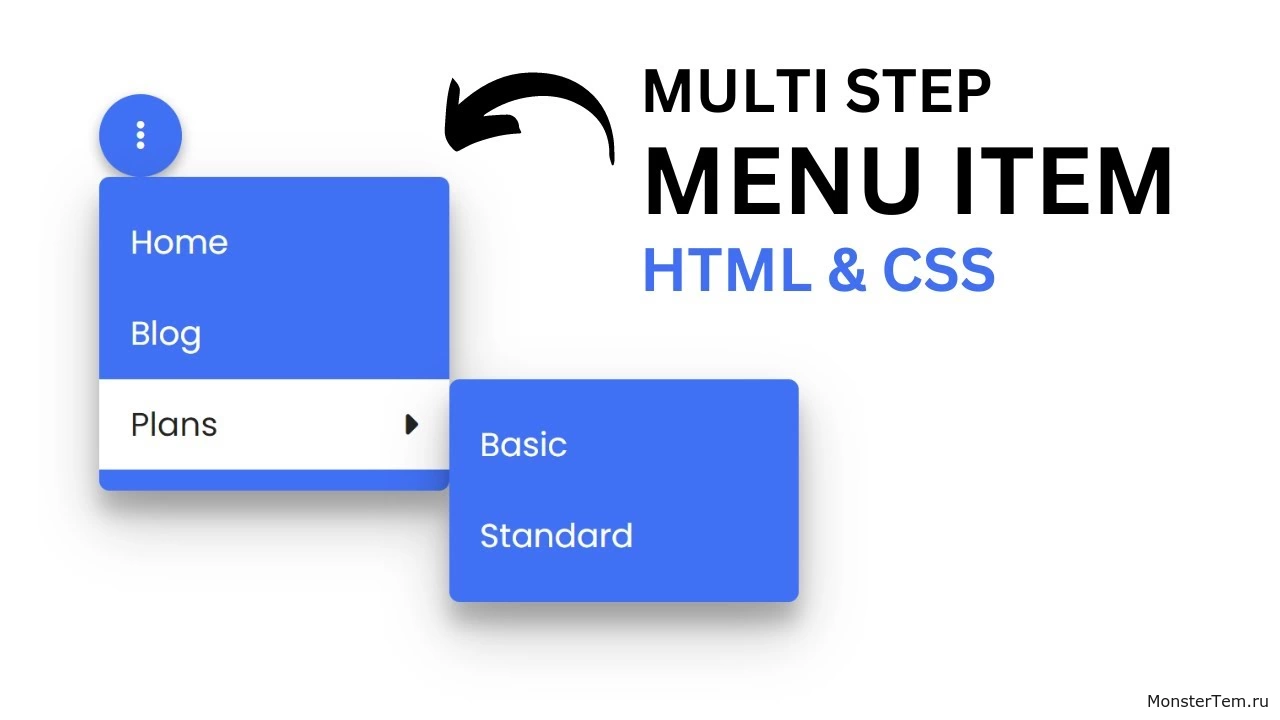
Как создать многошаговый пункт меню с открытием при наведении с использованием HTML и CSS
В этом видео мы сделаем многошаговый пункт меню, используя только HTML и CSS. При наведении курсором на пункт меню открывается нижнее меню с под меню. Надеюсь, это видео будет вам полезно. Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом по ссылке, указанной ниже.. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Все демонстрационные изображения,
- Исходные файлы HTML,
- Исходные файлы CSS,
- Иконки шрифтов,
- Файлы библиотеки и плагинов,
Совместимые браузеры
- Firefox,
- Safari,
- Edge,
- Opera,
- Chrome,
- Yandex,