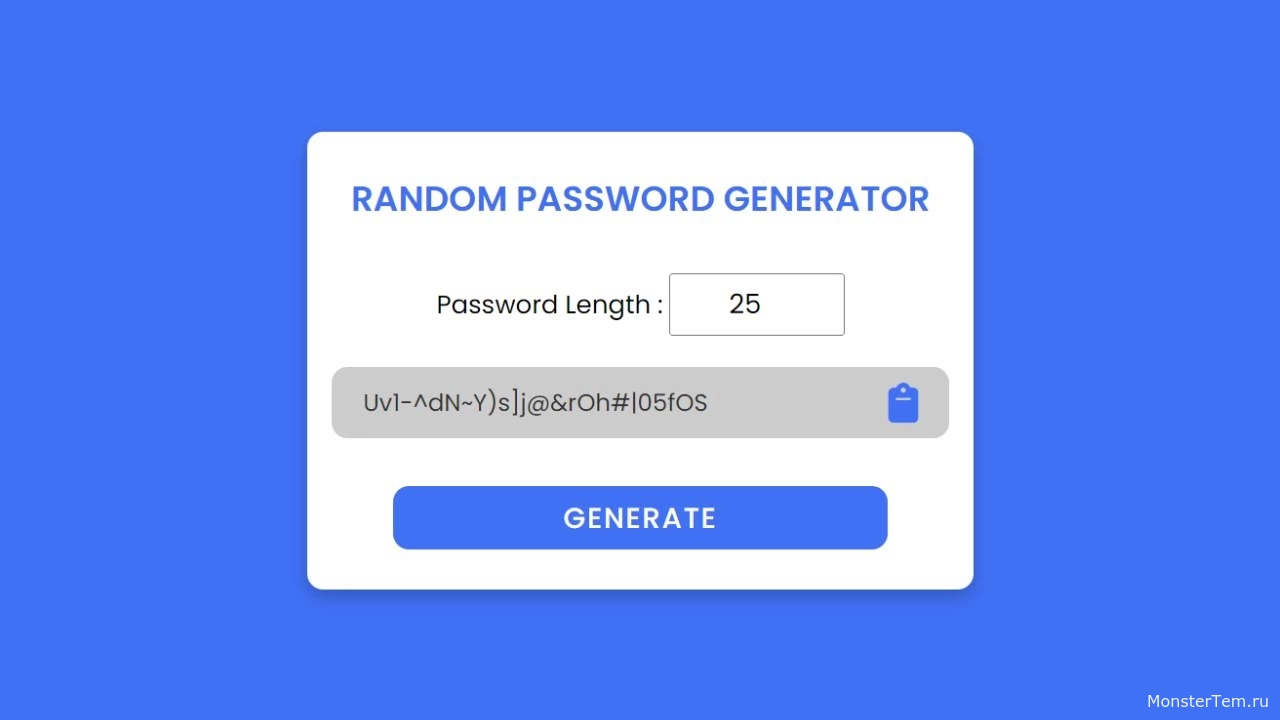
Привет, ребята, в этом видео мы сделаем генератор случайных паролей, используя HTML CSS и jаvascript. Надеюсь, это видео будет вам полезно. Вы можете скачать коды по ссылке, указанной ниже.
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому по видео или скачать архив с готовым кодом. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
В архиве находится:
- Исходные файлы HTML
- Исходные файлы CSS
- Исходные файлы jаvascript
- Иконки шрифтов
- Файлы библиотеки и плагинов
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Random Password Generator - jаvascript</title>
<!--font awesome(for icons)-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css"
/>
<!--css file-->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="wrapper">
<h2 class="title">Random Password Generator</h2>
<div class="length-box">
<span>Password Length :</span>
<input type="number" value="6" min="6" max="30" />
</div>
<div class="input-box">
<input type="text" placeholder="Password" readonly />
<a href="#" class="copy-btn" onclick="copyPass(this)"
><i class="fas fa-clipboard"></i
></a>
</div>
<button class="generate-btn" onclick="generatePass()">Generate</button>
</div>
<script src="app.js"></script>
</body>
</html>CSS КОД:
/* Google Fonts(Poppins) */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #4070f4;
}
.wrapper {
width: 100%;
max-width: 420px;
background: #fff;
padding: 25px 15px;
border-radius: 10px;
text-align: center;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.wrapper .title {
font-size: 22px;
font-weight: 600;
color: #4070f4;
text-transform: uppercase;
margin-bottom: 30px;
}
.wrapper .length-box input {
padding: 5px 15px;
text-align: center;
font-size: 17px;
}
.wrapper .input-box {
position: relative;
width: 100%;
height: 45px;
background: rgba(0, 0, 0, 0.2);
border-radius: 10px;
margin-top: 20px;
}
.wrapper .input-box input {
width: 100%;
height: 100%;
background: none;
outline: none;
border: none;
padding: 0 50px 0 20px;
font-size: 15px;
color: #333;
}
.wrapper .input-box .copy-btn {
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 20px;
font-size: 25px;
color: #4070f4;
}
.wrapper .generate-btn {
margin-top: 30px;
width: 80%;
height: 40px;
background: #4070f4;
color: #fff;
outline: none;
border: none;
border-radius: 10px;
font-size: 18px;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 1px;
cursor: pointer;
transition: 0.3s;
}
.wrapper .generate-btn:hover {
opacity: 0.9;
}jаvascript КОД:
let lengthInput = document.querySelector(".length-box input");
let passInput = document.querySelector(".input-box input");
function generatePass() {
let upperCase = "ABCDEFGHIJKLMNOPQRSTUVWXY";
let lowerCase = "abcdefghijklmnopqrstuvwxyz";
let nums = "0123456789";
let symbol = "@#$%^&()_+~|}{[]></-=";
let allChar = upperCase + lowerCase + nums + symbol;
let length = lengthInput.value;
let pass = "";
pass += upperCase[Math.floor(Math.random() * upperCase.length)];
pass += lowerCase[Math.floor(Math.random() * lowerCase.length)];
pass += nums[Math.floor(Math.random() * nums.length)];
pass += symbol[Math.floor(Math.random() * symbol.length)];
while (length > pass.length) {
pass += allChar[Math.floor(Math.random() * allChar.length)];
}
passInput.value = pass;
}
function copyPass(copyBtn) {
let password = passInput.value;
navigator.clipboard.writeText(password).then(() => {
copyBtn.innerHTML = `<i class="fas fa-check"></i>`;
copyBtn.style.color = "#4bb543";
setInterval(() => {
copyBtn.innerHTML = `<i class="fas fa-clipboard"></i>`;
copyBtn.style.color = "#4070f4";
}, 1000);
});
}
generatePass();